In this section, you will find all the technical specifications of the available SDKs from the Unico IDCloud platform
Loading...
Loading...
In this section, you will find all the necessary information to implement the SDKs of the Unico IDCloud platform
In this section, you will find all the necessary information to implement the Android SDK of the Unico IDCloud platform
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
In this section, you will find all the necessary information to implement the Unico IDCloud platform's iOS SDK
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Nesta seção, você encontrará todas as informações necessárias pra implementar o SDK Flutter da plataforma Unico IDCloud
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
In this section, you will find all the necessary information to implement the Web SDK of the Unico IDCloud platform
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
In this section, you will find additional resources related to the SDK
Loading...
Loading...
In this section, you will find all the necessary information for using and integrating the Unico IDCloud platform SDK into your Android applications
In this section, you will find all the necessary information for using and integrating the Unico IDCloud platform SDK into your Android applications for selfie capture
This guide has been designed to help you quickly and easily implement the Android SDK. Below, you'll find the step-by-step process for the complete integration. If you wish to customize the experience further, check out the Android Customization section.
Create an instance of the builder (generated through the IAcessoBioBuilder interface), providing the relevant context and implementing the AcessoBioListener class. The implementation of this class is straightforward and can be achieved with just a few lines of code. Simply instantiate the builder with the relevant context and override the callback methods with your application’s business logic:
Configure the environment that will be used to run the SDK. Use the enumerated environment that contains the following enumerates:
Environment.PROD: for production environment;
Environment.UAT: for approval environment.
See how to implement it in the example below:
Note that implementing the AcessoBioListener class is largely about setting up callback methods. Each method is triggered in a specific SDK return scenario. Override the methods exemplified above with your application’s business logic.
onErrorAcessoBio(ErrorBio errorBio)
This method is invoked whenever any implementation error occurs using any SDK method. It receives an ErrorBio parameter that contains error details. See the Error Handling section for more about ErrorBio.
onUserClosedCameraManually()
This method is invoked when the user manually closes the camera, such as by clicking the "Back" button.
onSystemClosedCameraTimeoutSession()
This method is invoked when the maximum session time is reached (without capturing an image).
You can configure the session timeout in seconds using setTimeoutSession. The default and minimum timeout is 40 seconds.
onSystemChangedTypeCameraTimeoutFaceInference()
This method is invoked when the maximum time for face detection is reached without detection.
The maximum time is 13 seconds. The mode is then switched to manual capture to facilitate the user’s action.
All the above methods must be created as indicated in your project (even without any logic); otherwise, the project won’t compile successfully.
The SDK is preconfigured with intelligent framing and automatic capture. Configure the camera mode in the builder as follows:
The false/true values in the above methods do not alter the capture experience; they are solely used for the SDK's internal logic.
Implement these listener methods using an instance of the iAcessoBioSelfie class
The camera opening method, which is called in the next step, needs to know what to do when an image is successfully captured or if an error occurs in the process. You must specify "what to do" in the camera opening method by implementing listeners, which are triggered in success or error situations.
Through listener configuration, you can define what happens in your app in cases of an error (onErrorSelfie method) or success (onSuccessSelfie method) when capturing images.
To configure the listeners, you need to implement:
onSucessSelfie MethodUpon successful image capture, this method returns a ResultCamera object for subsequent API requests:
The ResultCamera object provides two attributes: base64 and encrypted:
Use base64 for preview in the app;
Use encrypted for sending to REST APIs.
The encrypted attribute is strictly intended for sending the image through the by Client APIs. It should not be opened or serialized, as its characteristics may change without prior notice. Its use must be exclusive to interactions with the APIs to ensure the integrity and security of the data. Unico is not responsible for any damages arising from this practice, as modifications may occur unexpectedly.
The base64 and encrypted files can vary in size due to several factors, including the quality of the devices and the photos generated, as well as Unico's business rules. To avoid issues in your application, do not restrict the size of the string generated by the SDK for these files in your programming logic or infrastructure.
If it is necessary to convert the base64 string to a bitmap, the standard method does not work for Android. You need to perform a split at the comma (,) for it to function correctly. If you want to learn more, read the article: How to convert a Base64 string into a Bitmap image to show it in a ImageView?.
onErrorSelfie MethodIf an error occurs during image capture, this method returns an ErrorBio object
Learn more about ErrorBio types in the SDK Error Handling section.
The openCameraSelfie method is used to open the camera. This method receives as a parameter the implementation of the UnicoSelfie class and the JSON with the credentials, generated in the step above.
The following example illustrates the steps for configuring listeners and opening the camera:
After capturing images, the next step is to send the generated encrypted image from the SDK to the Client APIs.
For security reasons, the interval between the generation of the encrypted data and the sending through one of the available flows must be no more than 10 minutes. Submissions made beyond this period will be automatically rejected by the API.
Still need help?
Didn't find something or still need help? If you're already a client or partner, you can reach out through our Help Center.
In this section, you will find the update policy for using the SDK
It is essential that all clients maintain a routine of updating the SDK, as new forms of attack are developed all the time. The best way to protect your business against new types of injection and liveness fraud is to use the most up-to-date version of the Unico SDK.
It is the client's responsibility to maintain a healthy routine of SDK updates, ensuring the minimum version for the proper functioning of our solutions in their operations. Likewise, it is Unico's responsibility to provide updated versions concerning the threats that arise in the market and to keep our clients informed about the topic. With this in mind, Unico has created an SDK update policy.
With outdated SDKs, our clients are vulnerable to attacks from fraudsters. Considering that Unico values the utmost security of its clients, along with the urgency of the topic and the need for an agile update process, the SDK update policy was created to safeguard our clients against the newest frauds that constantly appear in the market. The only way to be secure is to stay updated.
Unico categorizes all SDK updates as Critical and Non-Critical, based on the severity of the frauds we block with the new version.
Critical Updates: These updates aim to protect our clients against recent frauds and attacks in the market. They must be implemented within 5 (five) calendar days, considering the real threat that the operation is exposed to. After this period, we will no longer provide support for previous versions. In practice, clients contacting us with a version prior to the latest will be required to update the SDK to receive assistance.
Non-Critical Updates: These are simpler updates aimed at improving technology. They can be implemented within 60 (sixty) calendar days. It is worth emphasizing that the more up-to-date the version, the higher the chances of avoiding bugs and errors. Therefore, we recommend that updates be made as soon as possible. After this period, we will no longer provide technical support, and the client must update their SDK for us to assist in their cases.
We identify critical updates in the Release Notes with a tag just below the version, as shown in the example below:
Critical Update
These periods apply to all Unico clients, regardless of the capacity used.
You can follow the standard update or installation process described for the version you are using: Web, iOS, Android, and Flutter.
API contract breaks are restricted only to Major version releases (learn more about semantic versioning here). This means that significant changes in the API contract can only occur with major changes in the SDK, not in minor revisions. We have a practice of avoiding any Major version breaks as much as possible since it impacts significant changes in integration with the client, which is not our goal. We will only do this in cases of extreme necessity and always with the objective of ensuring security in all operations.
Each version has its own release notes as per the links below, presenting new features or bug fixes / fraud blocks: Android, iOS, Flutter, and Web.
Whenever there is a new SDK version, the website https://unico-auto-1.gitbook.io/idcloud/sdks is updated. If you are a Unico client, you will receive an email with updates and information about the changes. If you are not receiving this, please contact your CSM.
For critical updates: We will send an email as soon as the new version is available, with reinforcement from the Customer Success team, informing the urgency of the matter and the 5 (five) calendar days for updating.
For non-critical updates: To avoid overloading client teams, we will send a monthly email summarizing non-critical updates, informing the main points of change and the 60 (sixty) calendar days for updating.
Still need help?
Didn't find something or still need help? If you're already a client or partner, you can reach out through our Help Center.
In this section, you will find all the necessary information for using and integrating the Unico IDCloud platform SDK into your iOS applications
In this section, you will find all the information necessary for customizing the SDK of the Unico IDCloud platform in your Android applications
The Android SDK allows for some customizations to be made. Below are all the possible customizations for this SDK.
It is possible to configure the experience of the informational messages in the capture frames by changing their language. Use the enumerated type LocaleTypes, which contains the following values:
LocaleTypes.PT_BR: for Portuguese(Brazil);
LocaleTypes.ES_MX: for Spanish(Mexico);
LocaleTypes.ES_ES: for Spanish(Spain);
LocaleTypes.EN_US: for English(USA).
See how to implement it in the example below:
A remote activation may be required to be used, if you wish to use it, notify your project manager or Unico support.
If not configured, the SDK will use Portuguese as the default language.
This is an optional step, but it is highly recommended to give the capture process the visual identity of your company.
You can customize some objects in the frame according to the camera mode used through the setTheme() method.
The supported types for color representation are Color Resource or a String containing the hexadecimal color code. E.g., R.color.red or #FF0000.
All methods are available below:
It is also possible to make static customizations. In your colors.xml file, add the following code:
Below, check the specification of the customization fields:
This is an optional step, but it is highly recommended to give the capture process the visual identity of your company.
You can customize some objects in the frame according to the camera mode used through the setTheme() method.
The supported types for color representation are Color Resource or a String containing the hexadecimal color code. E.g., R.color.red or #FF0000.
All methods are available below:
It is also possible to make static customizations. In your colors.xml file, add the following code:
Below, check the specification of the customization fields:
Still need help?
Didn't find something or still need help? If you're already a client or partner, you can reach out through our Help Center.
In this section, you will find an overview of how the Unico IDCloud platform SDK operates
The Unico IDCloud platform SDKs aim to enhance the security of your business and your clients, allowing for customization of the user experience by applying your brand's visual identity. The SDKs abstract the complexity of manipulating the users' device cameras and capturing images (selfies and documents), making life easier for developers and reducing the time to deliver the final product. Other advantages include:
Liveness: The SDKs are used in conjunction with the Proof of Life capability to ensure that the user is alive at the time of the selfie capture.
Image Capture Accuracy: The SDKs feature tools that assist the user in obtaining biometrically valid photos, reducing image drop rates compared to captures made by standard device cameras. SmartFrames, which are "key elements" that automatically adjust to the user's silhouette and screen proportions, are added to enable better image capture.
Enhanced Security: The SDKs include encryption resources and security measures against image injection, as well as functionalities that prevent fraud adapted to different camera modes. Security layers work complementarily, both at the application level and regarding the data that is transmitted between the SDKs and the backend. The SDK also includes code obfuscation, emulator blocking, and application bundle verification.
Capturing images through the SDKs is just the first part of your journey. Therefore, it is extremely important to understand the basic concepts and functionality of the biometric engine APIs. For more information, see the REST API documentation for by Client.
SDK Updates
It is important to emphasize that for our solutions to function properly, with maximum security and stability, it is essential that the SDK is up to date. It is the client's responsibility to monitor and ensure that they are using the latest version of the SDK available on our servers. Unico is not responsible for issues arising from the lack of SDK updates in the client's operation. [Learn more about our SDK Update Policy here.]
The SDK (Client-side) is responsible for simplifying your integration with the Unico IDCloud platform, absorbing all the complexities of camera manipulation and image capture.
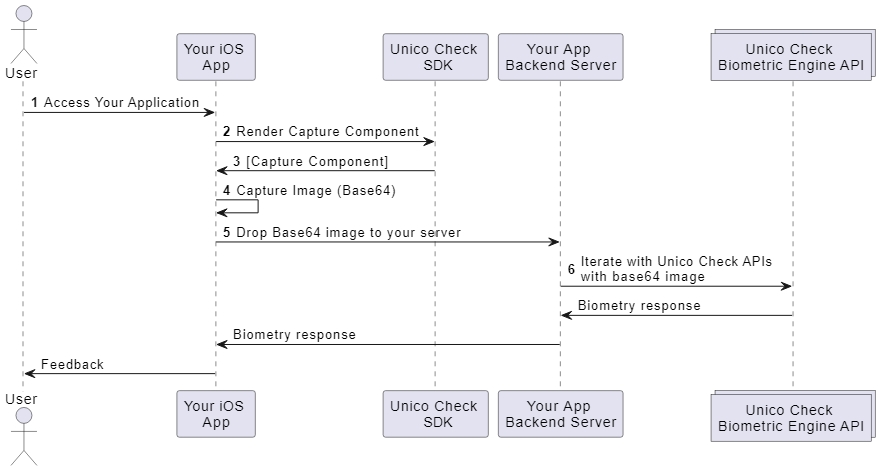
If the capture is successful, the SDK returns an object that should be sent to the biometric engine API, thus completing the biometric validation, as exemplified in the diagram below:
Through the SDK, the application requests a frame for capture (according to how the application was configured)
The application renders the frame for capture in a pre-established placeholder
The SDK captures the image, generating a JWT token that will be returned to the application
The application sends the JWT to its server
The server interacts with the biometric engine APIs to analyze the image (via the by Client REST APIs)
The servers return the response from the biometric engine, which must be sent back to the application
The application provides a response to the user
Below are the necessary information and requirements officially supported by each Unico Client SDK:
Plugins: Flutter
Linguagens: Java/Kotlin
Xcode: >= 15.0
Plugins: Flutter
Linguagens: swift/objective-c
iOS: >= 11
Dependency manager: Cocoapods ou Swift Package Manager
Frameworks: React JS, Angular, Next JS, Vue JS e JS Vanilla.
Versão Javascript: ECMAScript 5 or higher.
Our support is restricted to applications developed directly on the native Android and iOS platforms, using their respective native modules, as well as the Flutter framework (if the implementation uses our plugin). At this time, we do not offer support for applications developed using hybrid frameworks such as React Native, Ionic, or other cross-platform development technologies.
The SDKs of the Unico IDCloud platform follow semantic versioning, which means there is a version number in the format "MAJOR.MINOR.PATCH," described as follows:
Major Version (MAJOR): When making incompatible changes to the API;
Minor Version (MINOR): When adding functionality while maintaining compatibility;
Patch Version (PATCH): When fixing bugs while maintaining compatibility.
Still need help?
Didn't find something or still need help? If you're already a client or partner, you can reach out through our Help Center.
In this section, you will find all the information needed to install the Unico IDCloud platform SDK in your Android applications
Ensure your development environment meets the following preconditions:
Android SDK version 21 or higher;
Unico's Maven repository configured.
The capture component provided through the Android SDK supports versions equal to or higher for the following technologies:
Android: 5.0 (API 21);
Kotlin: 1.6.
This SDK does not function on emulators, it is only supported on physical devices.
The Android SDK is compatible with the vast majority of devices running Android 5.0 (API level 21) or higher.
The table below lists the devices tested in our lab, along with the availability of vendor/manufacturer extensions. Some listed extensions may be subject to specific manufacturer APIs or SKUs. Click below to view the tested devices:
ASUS - X01BDA
10.0.0
Físico
ASUS - Z01KD
8.0.1
Físico
HUAWEY - P30 Lite
9.0.0
Físico
LG - K22
10.0.0
Físico
LG - Q6
7.0.0
Físico
MOTOROLA - Moto one macro
10.0.0
Físico
MOTOROLA - Moto G4
6.0.1
Físico
MOTOROLA - Moto G5s Plus
8.1.0
Físico
MOTOROLA - Moto G6 Play
9.0.0
Físico
MOTOROLA - Moto G7 Play
10.0.0
Físico
MOTOROLA - Moto G7 Power
10.0.0
Físico
MOTOROLA - Moto G8 Power Lite
10.0.0
Físico
SAMSUNG - A01
10.0.0
Físico
SAMSUNG - J8 SM J810M
8.1.0
Físico
SAMSUNG - Galaxy A30s SM-A307GT
10.0.0
Físico
SAMSUNG - Galaxy A51
10.0.0
Físico
SAMSUNG - Galaxy A71
11.0.0
Físico
SAMSUNG - Galaxy S20+
11.0.0
Físico
SAMSUNG - s10e
11.0.0
Físico
XIAOMI - Mi 8 Lite
9.0.0
Físico
XIAOMI - Mi 8 Lite
10.0.0
Físico
XIAOMI - Poco X3
10.0.0
Físico
XIAOMI - Redmi Note 8
10.0.0
Físico
XIAOMI - Redmi Note 8 Pro
10.0.0
Físico
XIAOMI - Redmi Note 9
10.0.0
Físico
XIAOMI - Redmi Note 9 Pro
10.0.0
Físico
GOOGLE - Pixel sailfish
8.0.0
Virtual (TestLab)
HUAWEY - ALE L23
5.0.0
Virtual (TestLab)
HUAWEY - ANE LX1
9.0.0
Virtual (TestLab)
HUAWEY - ANE LX2
9.0.0
Virtual (TestLab)
HUAWEY - COR L29
8.1.0
Virtual (TestLab)
HUAWEY - MHA L29
7.0.0
Virtual (TestLab)
HUAWEY - NEO L29
9.0.0
Virtual (TestLab)
SAMSUNG - SC 02J
8.0.0
Virtual (TestLab)
SAMSUNG - SM G891A
9.0.0
Virtual (TestLab)
SAMSUNG - SM G930AZ
8.0.0
Virtual (TestLab)
SAMSUNG - SM G935A
8.0.0
Virtual (TestLab)
SAMSUNG - SM G965N
9.0.0
Virtual (TestLab)
SAMSUNG - SM G965U1
8.0.0
Virtual (TestLab)
SAMSUNG - SM G981U1
10.0.0
Virtual (TestLab)
SAMSUNG - SM J727V
8.1.0
Virtual (TestLab)
SAMSUNG - SM N950F
9.0.0
Virtual (TestLab)
SAMSUNG - SM N950N
9.0.0
Virtual (TestLab)
SAMSUNG - SM N950U
8.0.0
Virtual (TestLab)
SAMSUNG - SM N960F
9.0.0
Virtual (TestLab)
SAMSUNG - SM N960N
9.0.0
Virtual (TestLab)
SAMSUNG - SM N960U1
8.1.0
stLab)
To implement the Unico IDCloud platform’s Android SDK in your Android app, follow the steps below:
The Android SDK is available via a Maven repository. Add it to the repositories block in the root-level build.gradle file:
Enable AndroidX support in your gradle.properties file in the root of your project. This ensures better performance and proper functioning of the capture framework.
After configuring the Android SDK, import it into your project by adding acessobio-android to the dependencies block in app/build.gradle.
Use the module-specific build.gradle file, not the project-level one:
If you encounter the error:
Invoke-customs are only supported starting with android 0 --min-api 26
Add the following lines to the compileOptions block in app/build.gradle:
Contact the CSs and/or Onboarding team.
Request the SDK Key by entering the identifiers of your applications. Bundle Identifier for iOS, PackageID for Android and Host for WEB.
The identifiers of your applications will be linked to the SDK Key by the Unico team.
You receive your SDK Key to implement the AccessBioConfigDataSource.
Once the SDK installation is complete, proceed to the implementation by reading the following Usage and Integration Guide:
Still need help?
Didn't find something or still need help? If you're already a client or partner, you can reach out through our Help Center.
In this section, you will find solutions to some common issues encountered during the integration of the Unico IDCloud SDK into your Android applications
The obfuscation material aims to assist developers in navigating obfuscation issues in their applications. The client's obfuscator can affect the SDK's functionality; therefore, it is essential that it does not obfuscate the SDK code. Unico disclaims any responsibility regarding obfuscation conflicts with the SDK.
Obfuscation is a process of transforming bytecode into a form that is less readable to humans, thereby making reverse engineering more difficult. This process involves removing debugging-related information such as variable tables, line numbers, and renaming packages, classes, and methods. When integrating the Android SDK into an application, failures may occur.
When obfuscation is performed using DexGuard, if a failure occurs, use the following rules:
When obfuscation is performed using ProGuard, if a failure occurs, use the following rules:
Starting from version 4.4.x of the SDK, Unico began using its own Maven repository to distribute the Android SDK and changed the SDK dependency name, in addition to adjustments to ProGuard and DexGuard rules for clients using the GuardSquare library, as described in the Code Obfuscation section above.
Change the Maven repository to the new repository in the project’s build.gradle file. The implementation was previously done as follows:
It should now be updated to the new repository:
Update the SDK dependency to the new dependency in the project’s app/build.gradle file. The implementation was previously done as follows:
It should now be updated to the new dependency:
In this section, you will find all the necessary information for using and integrating the Unico IDCloud SDK into your Android applications for document capture
This guide has been designed to help you implement the Android SDK quickly and easily. Below, you will find a step-by-step process for the entire integration. After that, if you wish to customize the experience, be sure to check the Android Customization section.
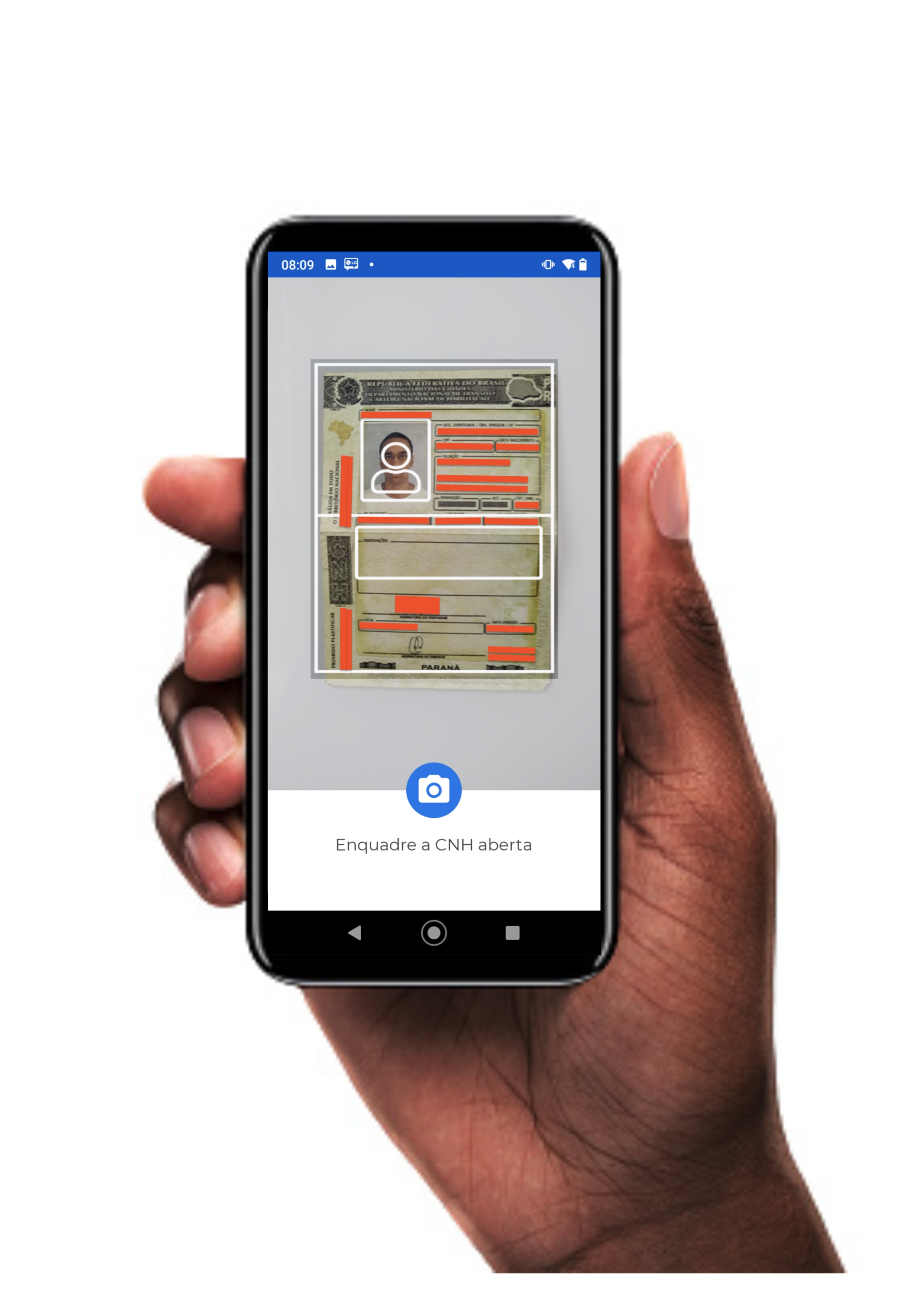
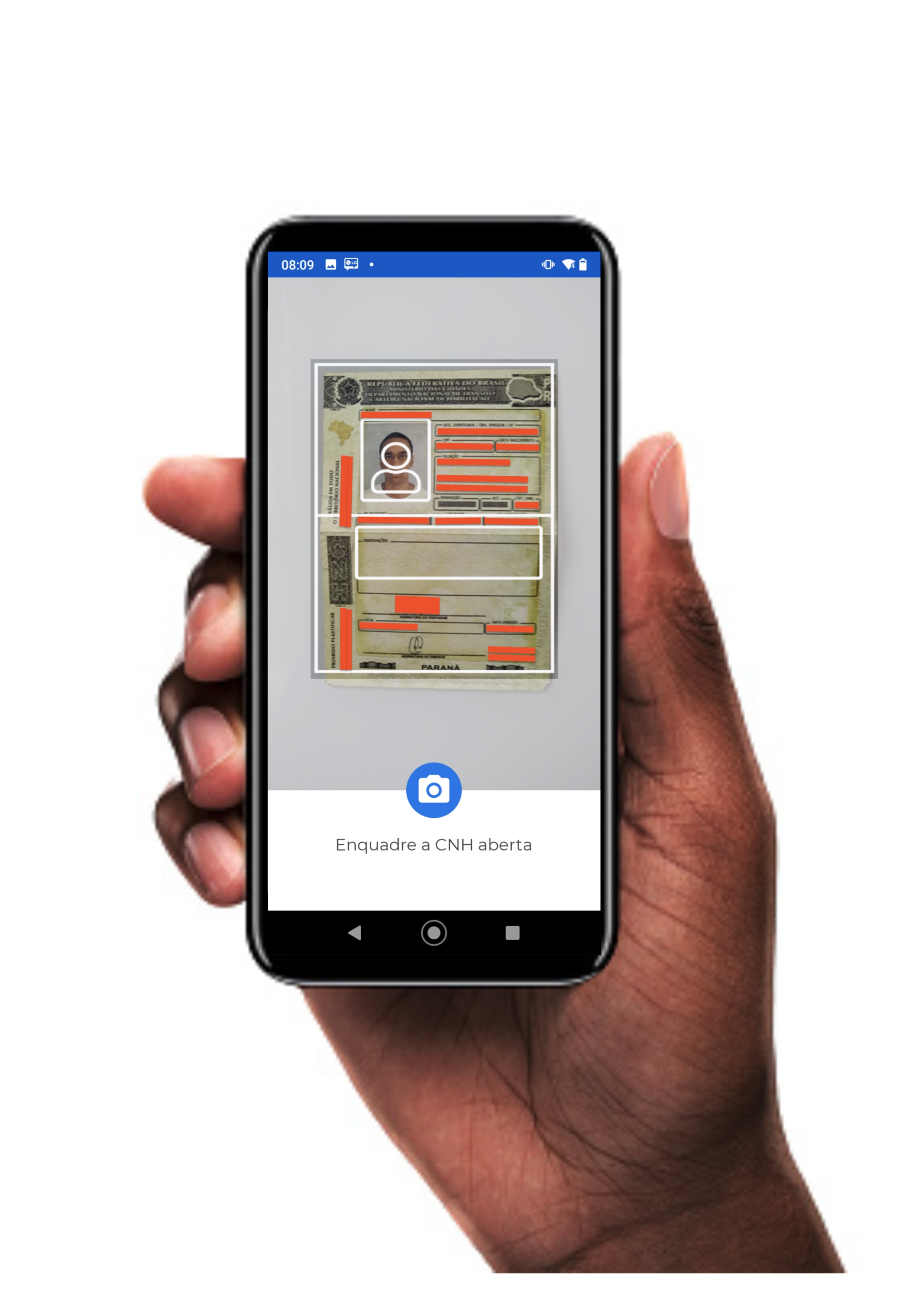
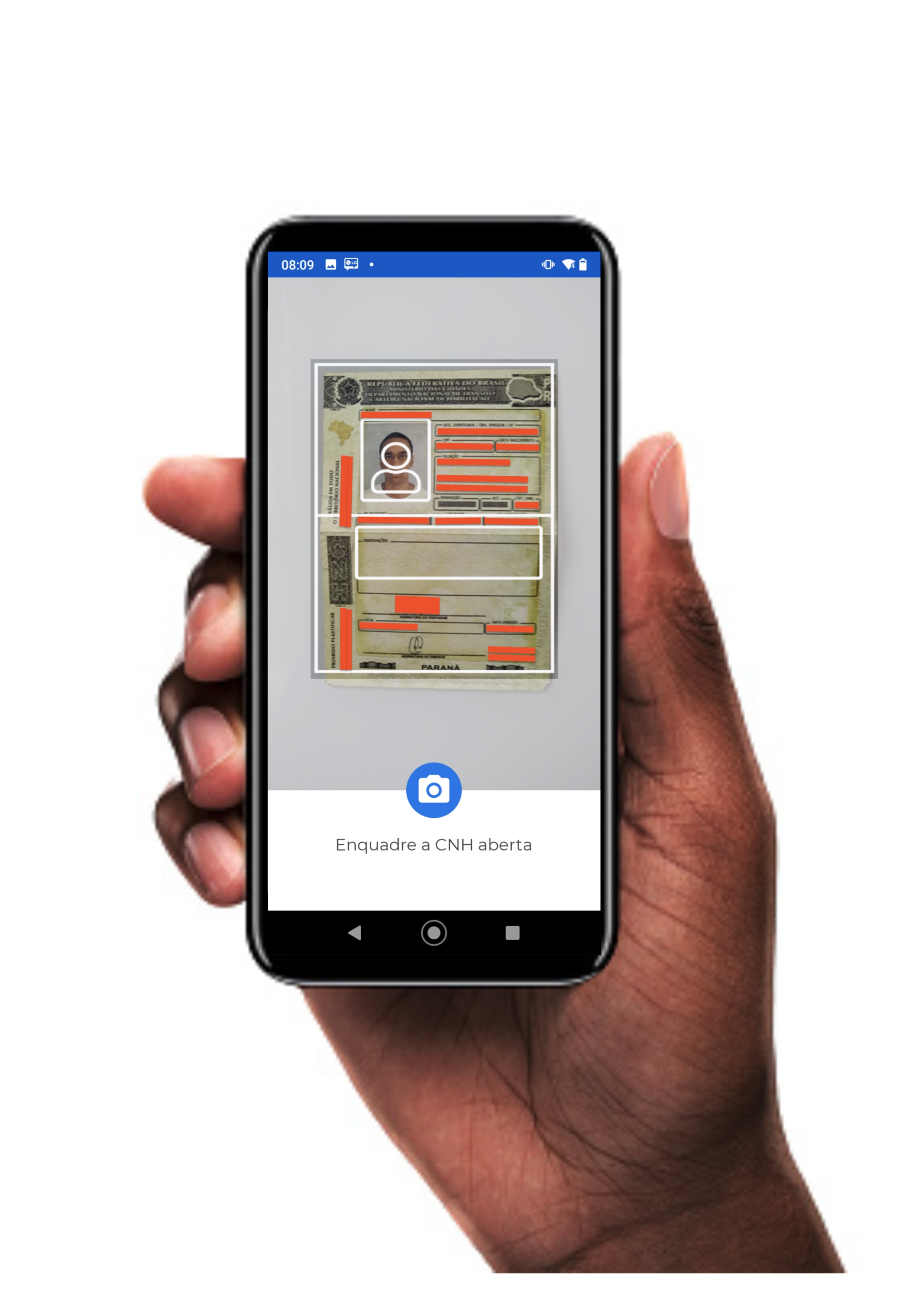
In this camera mode, there is a capture frame to assist the user in positioning the document correctly. Once the document is properly positioned, the user must click the button to take a photo of the document.
The SDK does not perform any validation of what is being captured.
In this camera mode, it is possible to capture the following documents:
CPF: Capture the front of the CPF;
CNH: Capture the open CNH;
CNH Front: Capture the front of the CNH;
CNH Back: Capture the back of the CNH;
RG Front: Capture the front of the RG;
RG Back: Capture the back of the RG;
Others: Capture any other document.
Create an instance of the builder (generated through the IAcessoBioBuilder interface), providing the relevant context as a parameter and implementing the AcessoBioListener class. The implementation of this class is quite simple and can be done with just a few lines of code. All you need to do is instantiate the builder, specifying the relevant context and overriding the callback methods with your application's business logic:
Note that the implementation of the AcessoBioListener class largely consists of configuring the callback methods. Each method is called in a specific situation based on the SDK's return.
Override the methods exemplified above with your application’s business logic.
onErrorAcessoBio(ErrorBio errorBio)
This method is invoked with a parameter of type ErrorBio that contains details about the error. Learn more about the ErrorBio type in the error handling section.
onUserClosedCameraManually()
This method is invoked whenever the user manually closes the camera, such as by clicking the "Back" button.
onSystemClosedCameraTimeoutSession()
This method is invoked once the maximum session time is reached (without capturing any image).
You can configure the session timeout in seconds using setTimeoutSession. The default and minimum timeout is 40 seconds.
onSystemChangedTypeCameraTimeoutFaceInference()
This method is invoked when the maximum time for face detection is reached without detection.
The maximum time is 13 seconds. The mode is then switched to manual capture to facilitate the user’s action.
All the above methods must be created as indicated in your project (even without any logic); otherwise, the project won’t compile successfully.
The implementation of these listener methods should be done through an instance of the iAcessoBioSelfie class.
The camera opening method, which is called in the next step, needs to know what to do upon successfully capturing an image or encountering an error during the process. It is necessary to inform "what to do" to the camera opening method by implementing listeners that are called in success or error situations.
By configuring the listeners, you can specify what happens in your app in case of an error (method onErrorDocument) or success (method onSuccessDocument) in capturing images. The example below illustrates the configuration of the listeners, building, and opening the camera:
onSucessDocument MethodWhen successfully capturing an image, this method is invoked and returns an object of type ResultCamera, which is used later in the REST API requests:
The ResultCamera object returns two attributes: base64 and encrypted.
The base64 attribute can be used if you want to display a preview of the image in your app.
Both the encrypted and base64 attributes can be sent in the REST API calls of the by Client.
If it is necessary to convert the base64 string to a bitmap, the standard method does not work for Android. You need to perform a split at the comma (,) for it to function correctly. If you want to learn more, read the article: How to convert a Base64 string into a Bitmap image to show it in a ImageView?.
onErrorDocument MethodIf an error occurs during the image capture, this method is invoked and returns an object of type ErrorBio:
Learn more about the types of ErrorBio in the SDK's error handling section.
It is necessary to create an instance of the builder using the build() method. This method is provided by the object generated with the IAcessoBioBuilder interface and the AcessoBio class:
The next step is to prepare the camera using the prepareDocumentCamera() method with the object returned by the builder (named UnicoCheckCamera in the example above). The prepareDocumentCamera() method generates an object of type UnicoCheckCameraOpener.Document, which is used to open the camera with its open() method, receiving the type of document to be captured as a parameter:
DocumentCameraType.CPF
Capture the front of the CPF
DocumentCameraType.CNH
Capture the open CNH
DocumentCameraType.CNH_FRENTE
Capture the front of the CNH
DocumentCameraType.CNH_VERSO
Capture the back of the CNH
DocumentCameraType.RG_FRENTE
Capture the front of the RG
DocumentCameraType.RG_VERSO
Capture the back of the RG
DocumentCameraType.None
Capture any other document
If you need to capture a document for which there is no specific frame (e.g., RNE, among others), use the DocumentCameraType.None frame, which will allow you to use a generic rectangular frame to guide any capture.
After capturing images, the next step is to send the generated base64 image from the SDK to the Client APIs.
Still need help?
Didn't find something or still need help? If you're already a client or partner, you can reach out through our Help Center.
In this section, you will find all the necessary information for handling errors from the Unico IDCloud SDK in your Android applications
In this section, you will find all the information needed to install the Unico IDCloud platform SDK in your iOS applications
Ensure your development environment meets the following preconditions:
The capture component provided by the iOS SDK is compatible with all devices running iOS 11 or later. You can check the list of compatible devices on Apple’s official support channels.
To integrate the Unico IDCloud iOS SDK into your iOS app, follow the steps below:
CocoaPods is a dependency manager for Cocoa projects. For usage and installation instructions, refer to the official CocoaPods documentation. To integrate the iOS SDK into your Xcode project with CocoaPods, follow these steps:
Add unicocheck-ios to your Podfile:
Run the following command in your terminal to install the dependencies:
If you are running the project in .xcodeproj, you must open it in .xcworkspace.
Swift Package Manager is a dependency manager for Swift projects. It integrates with the Swift build system to automate the downloading, compiling, and linking of dependencies. To integrate the iOS SDK into your project with SPM, follow these steps:
Add the dependency to your Package.swift file:
Contact the CSs and/or Onboarding team.
Request the SDK Key by entering the identifiers of your applications. Bundle Identifier for iOS, PackageID for Android and Host for WEB.
The identifiers of your applications will be linked to the SDK Key by the Unico team.
You receive your SDK Key to implement the AccessBioConfigDataSource.
Once the SDK installation is complete, proceed to the implementation by reading the following Usage and Integration Guide:
In this section, you will find all the updates for the Unico IDCloud Android SDK
Keep your Android SDK always up to date with the latest available version. Semantic versioning is used to number the versions. For more information, please refer to the article Overview.
Update SDK and Server version of Liveness with interaction.
Update SDK and Server version of Liveness with interaction.
Update SDK and Server version of Liveness with interaction.
In this version, we updated the compileSdkVersion to API 34, in compliance with Google Play policies.
Update SDK and Server version of Liveness with interaction.
Update SDK and Server version of Liveness with interaction.
SDK Update and Liveness Server Interaction;
Internal Improvements.
Android: 5.0 (API 21)
Kotlin: 1.6
version 9 or higher installed (the official development IDE from Google);
Still need help?
Didn't find something or still need help? If you're already a client or partner, you can reach out through our .
Still need help?
Didn't find something or still need help? If you're already a client or partner, you can reach out through our .
Still need help?
Didn't find something or still need help? If you're already a client or partner, you can reach out through our .
Still need help?
Didn't find something or still need help? If you're already a client or partner, you can reach out through our .
Xcode version 15.0.1 or later (Apple’s official IDE);
iOS SDK version 11 or later;
PocoaPods or Swift Package Manager dependency manager configured.
getCode()
Method used to obtain the error code that occurred.
getDescription()
Method used to obtain the description of the error that occurred.
73001
Context invalid
73002
Did not grant permission to open camera
73003
The lest API is 21(LOLLIPOP)
73004
Could not find implementation interface callback iAcessoBioSelfie
73005
Could not find implementation interface callback iAcessoBioDocument
73006
Unable to open camera on emulators
73100
Unable to connect to internet
73200
Please inform the json file name
73202
Unable to parse json file
73300
Unable to get unico authentication object
73301
Unable to parse object
73302
Could not find the unico token
73303
Current host is not registered
73400
Could not initialize camera
73500
Unable to get session token, service response error
73501
Unable to parce object
73502
Could not get session token
73701
Could not find active liveness import
73702
Unable to initialize active liveness in production mode
73703
Unable to get active liveness session
73704
The user pressed the cancel button and did not complete the Session.
73705
The Session was not performed successfully and a FaceScan was not generated. In general, other statuses will be sent to the
73706
The camera access is prevented because either the user has explicitly denied permission or the user's device is configured to
73707
The Session was cancelled due to the app being terminated, put to sleep, an OS notification, or the app was placed in the
73708
The Session was cancelled because device is in landscape mode. The user experience of devices in these orientations is poor
73709
The Session was cancelled because device is in reverse portrait mode. The user experience of devices in these orientations is
73710
The Session was cancelled because the user was unable to complete a Session in the default allotted time or the timeout set
73712
The Session was cancelled due to memory pressure.
73712
The Session was cancelled because your App is not in production and requires a network connection.
73713
The Session was cancelled because your key needs to be validated again.
73714
The Session was cancelled because the developer-configured encryption key was not valid.
73715
The Session was cancelled because not all guidance images were configured.
73716
The Session was cancelled because SDK was unable to start the camera on this device.
73717
The Session was cancelled because the user was in a locked out state.
73718
The Session was cancelled because of an unknown and unexpected error. SDK leverages a variety of iOS APIs including camera,
73719
The Session cancelled because user pressed the Get Ready screen subtext message. Note: This functionality is not available by
73800
Could not build encrypted key
In this section, you will find all the necessary information for using and integrating the Unico IDCloud platform SDK into your iOS applications for selfie capture
This guide has been designed to help you quickly and easily implement the Android SDK. Below, you'll find the step-by-step process for the complete integration. If you wish to customize the experience further, check out the iOS Customization section.
To get started with the Unico Check iOS SDK, import the SDK and implement the AcessoBioManagerDelegate interface within the ViewController you want to use. The implementation of this class is straightforward and can be done with just a few lines of code.
All you need to do is instantiate the builder with the relevant context and override the callback methods with your application’s business logic:
Configure the environment that will be used to run the SDK. Use the enumerated environment that contains the following enumerates:
PROD: for production environment;
UAT: for approval environment.
See how to implement it in the example below:
As shown in the previous example, the main task when implementing the AcessoBioManagerDelegate interface is configuring the callback methods. Each method is called in response to a specific return from the SDK.
Simply override the methods illustrated in the previous step with your application’s business logic:
onErrorAcessoBioManager(_ error: ErrorBio!)
This method is invoked whenever any implementation error occurs using any SDK method. It receives an ErrorBio parameter that contains error details. See the Error Handling section for more about ErrorBio.
onUserClosedCameraManually()
This method is invoked when the user manually closes the camera, such as by clicking the "Back" button.
onSystemClosedCameraTimeoutSession()
This method is invoked when the maximum session time is reached (without capturing an image).
You can configure the session timeout in seconds using setTimeoutSession. The default and minimum timeout is 40 seconds.
onSystemChangedTypeCameraTimeoutFaceInference()
This method is invoked when the maximum time for face detection is reached without detection.
The maximum time is 13 seconds. The mode is then switched to manual capture to facilitate the user’s action.
All the above methods must be created as indicated in your project (even without any logic); otherwise, the project won’t compile successfully.
The SDK is preconfigured with intelligent framing and automatic capture. Configure the camera mode in the builder as follows:
The false/true values in the above methods do not alter the capture experience; they are solely used for the SDK's internal logic.
The camera launch method needs to know how to handle situations when an image is successfully captured or when an error occurs during the process. The handling instructions are passed to the camera launch method by setting delegates, which are called in cases of success or error.
Through delegate configuration, you can specify what actions your app should take in the event of an error (using the onErrorSelfie method) or success (using the onSuccessSelfie method) in capturing images.
To set up the delegates, you must implement the SelfieCameraDelegate and AcessoBioSelfieDelegate interfaces:
onSuccessSelfie MethodUpon successful image capture, this method returns a SelfieResult object for subsequent API requests:
The SelfieResult object provides two attributes: base64 and encrypted:
Use base64 for preview in the app;
Use encrypted for sending to REST APIs.
The encrypted attribute is strictly intended for sending the image through the by Client APIs. It should not be opened or serialized, as its characteristics may change without prior notice. Its use must be exclusive to interactions with the APIs to ensure the integrity and security of the data. Unico is not responsible for any damages arising from this practice, as modifications may occur unexpectedly.
The base64 and encrypted files can vary in size due to several factors, including the quality of the devices and the photos generated, as well as Unico's business rules. To avoid issues in your application, do not restrict the size of the string generated by the SDK for these files in your programming logic or infrastructure.
If it is necessary to convert the base64 string to a bitmap, the standard method does not work for Android. You need to perform a split at the comma (,) for it to function correctly. If you want to learn more, read the article:How to convert a Base64 string into a Bitmap image to show it in a ImageView?.
onErrorSelfie MethodIf an error occurs during image capture, this method returns an ErrorBio object:
Learn more about ErrorBio types in the SDK Error Handling section.
If not configured, the SDK will use the environment set in the configuration file (getHostKey). If getHostKey is not being used, an error will be returned.
You can configure the environment to be used during SDK execution by using the EnvironmentEnum enumeration, which contains the following options:
EnvironmentEnum.PROD: for the Production environment
EnvironmentEnum.UAT: for the Testing (UAT) environment
See the implementation example below:
To proceed with opening the camera, you must first prepare it using the prepareSelfieCamera method. This method takes two parameters: the implementation of the SelfieCameraDelegate class and the JSON with the credentials generated in the previous step.
When the camera is prepared, the onCameraReady event is triggered, receiving an object of type AcessoBioCameraOpenerDelegate as a parameter. You should override this method to open the camera using the object received through the open() method:
The ErrorPrepare type is an extension of ErrorBio, containing all of its properties. Learn more about the ErrorBio type in the SDK error handling section.
If an error occurs while preparing the camera, the onCameraFailed event is triggered. You should implement this method according to your app's business logic.
After capturing images, the next step is to send the generated encrypted image from the SDK to the Client APIs.
For security reasons, the interval between the generation of the encrypted data and the sending through one of the available flows must be no more than 10 minutes. Submissions made beyond this period will be automatically rejected by the API.
Still need help?
Didn't find something or still need help? If you're already a client or partner, you can reach out through our Help Center.
In this section, you will find all the information necessary for customizing the SDK of the Unico IDCloud platform in your Android applications
The Android SDK allows for some customizations to be made. Below are all the possible customizations for this SDK.
It is possible to configure the experience of the informational messages in the capture frames by changing their language. Use the enumerated type LocaleTypes, which contains the following values:
LocaleTypes.PT_BR: for Portuguese(Brazil);
LocaleTypes.ES_MX: for Spanish(Mexico);
LocaleTypes.ES_ES: for Spanish(Spain);
LocaleTypes.EN_US: for English(USA).
See how to implement it in the example below:
A remote activation may be required to be used, if you wish to use it, notify your project manager or Unico support.
If not configured, the SDK will use Portuguese as the default language.
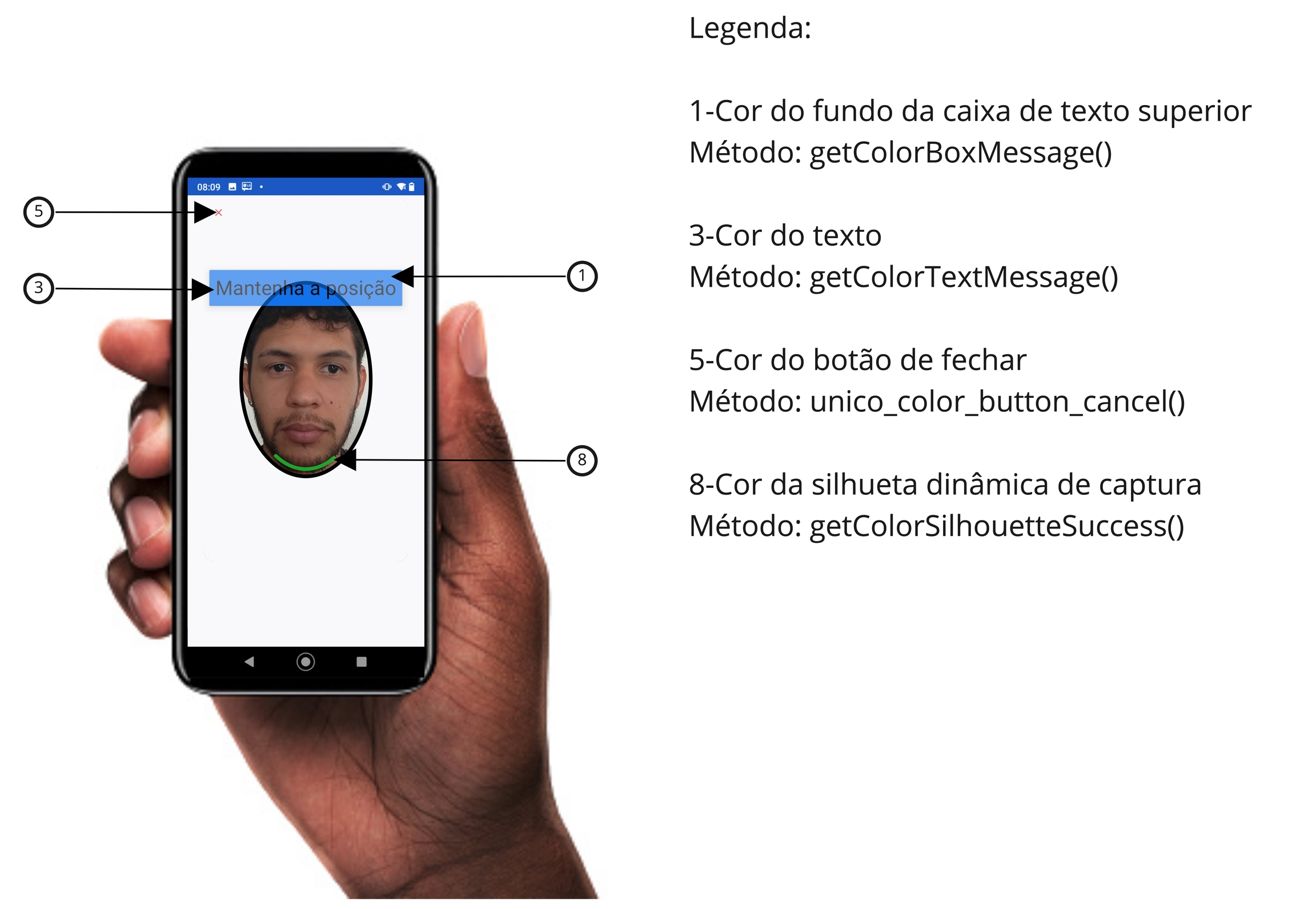
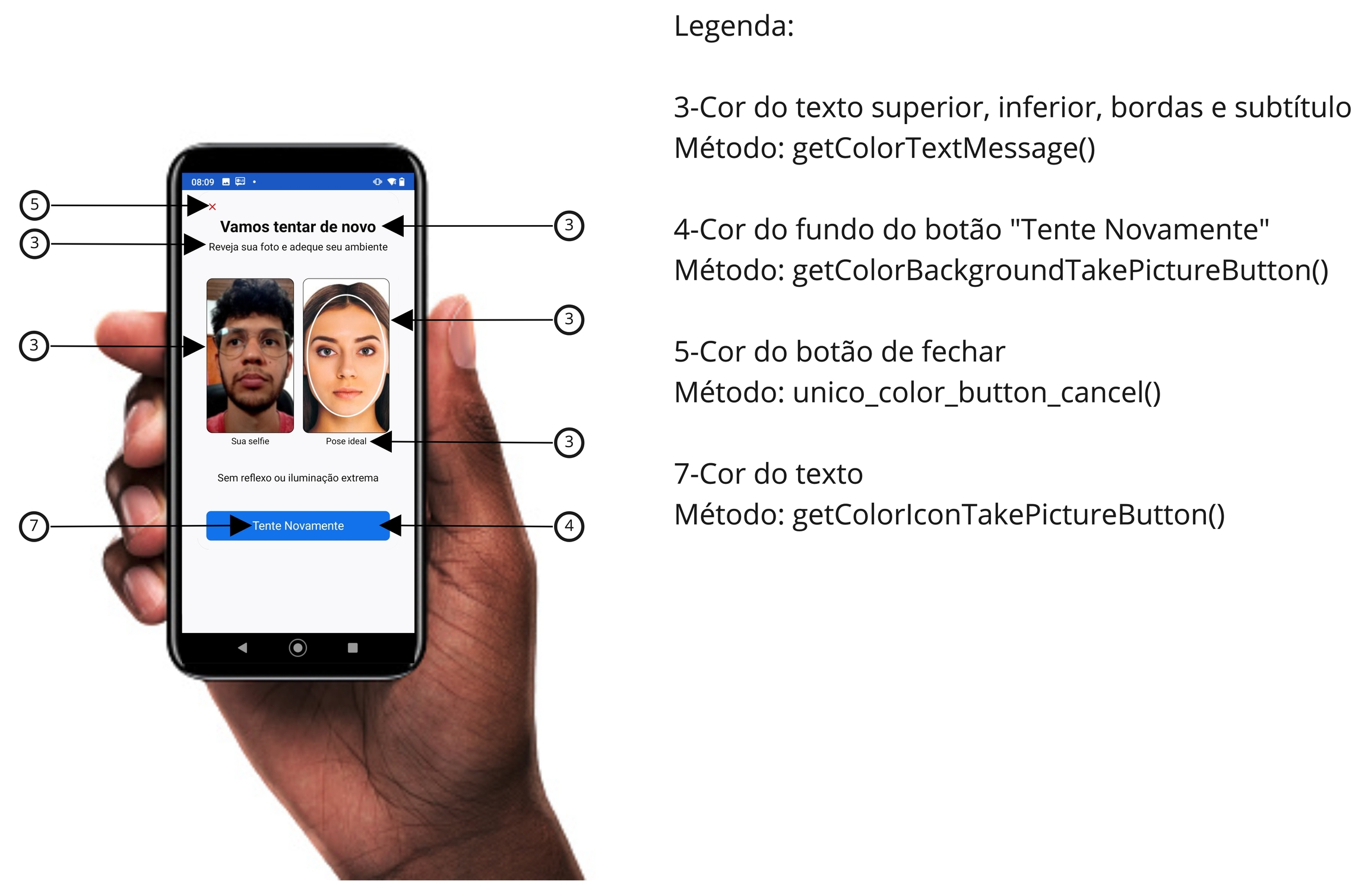
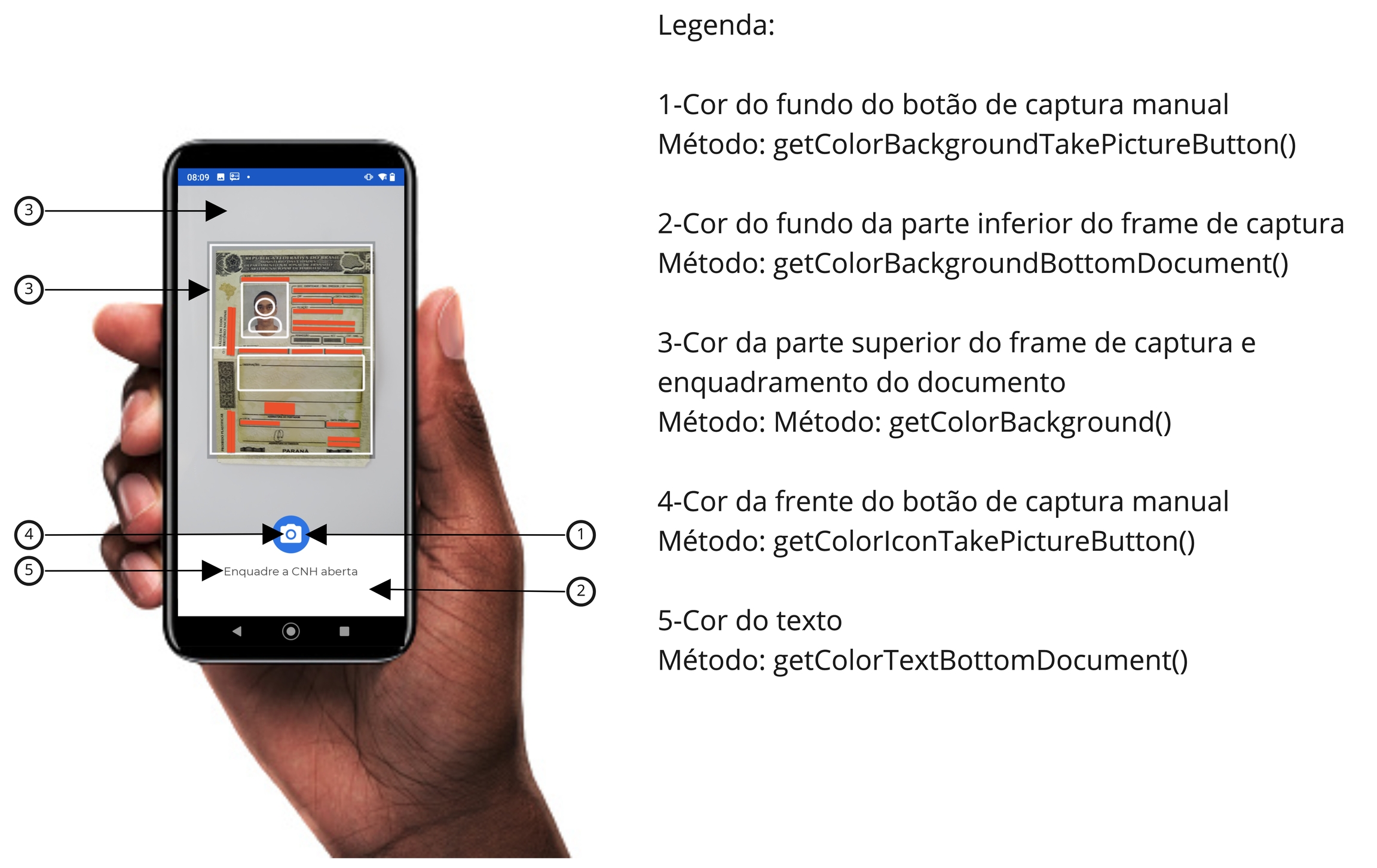
This is an optional step, but it is highly recommended to give the capture process the visual identity of your company. You can customize some objects in the frame according to the camera mode used through the setTheme() method.
Os tipos suportados para representação de cor são Color Resource ou String contendo o código hexadecimal da cor. Ex: R.color.red ou #FF0000.
All methods are available below:
getColorSilhouetteSuccess()
getColorSilhouetteError()
getColorBackground()
getColorBoxMessage()
getColorTextMessage()
getColorTextPopupError()
getColorBackgroundPopupError()
getColorBackgroundButtonPopupError()
getColorTextButtonPopupError()
getColorBackgroundTakePictureButton()
getColorIconTakePictureButton()
getColorBackgroundBottomDocument()
getColorTextBottomDocument()
getImageIconPopupError()
getProgressBarColor() (opcional)
getCancelButtonIconColor() (opcional)
Here are some examples of how you can use the above methods in your project:
Still need help?
Didn't find something or still need help? If you're already a client or partner, you can reach out through our Help Center.
In this section, you will find all the updates for the Unico IDCloud iOS SDK
Keep your iOS SDK always up to date with the latest available version. Semantic versioning is used to number the versions. For more information, please refer to the article Overview.
SDK Update and Liveness Server Interaction.
Starting with Xcode 15, Apple has dropped support for iOS 11. Unico will discontinue support for iOS 11 in the Unico Check iOS SDK in a future version.
SDK Update and Liveness Server Interaction.
Starting with Xcode 15, Apple has dropped support for iOS 11. Unico will discontinue support for iOS 11 in the Unico Check iOS SDK in a future version.
SDK Update and Liveness Server Interaction.
Starting with Xcode 15, Apple has dropped support for iOS 11. Unico will discontinue support for iOS 11 in the Unico Check iOS SDK in a future version.
SDK Update and Liveness Server Interaction.
Starting with Xcode 15, Apple has dropped support for iOS 11. Unico will discontinue support for iOS 11 in the Unico Check iOS SDK in a future version.
SDK Update and Liveness Server Interaction.
Starting with Xcode 15, Apple has dropped support for iOS 11. Unico will discontinue support for iOS 11 in the Unico Check iOS SDK in a future version.
Still need help?
Didn't find something or still need help? If you're already a client or partner, you can reach out through our Help Center.
In this section, you will find all the necessary information for handling errors from the Unico IDCloud SDK in your Android applications
ErrorBio ObjectThis object is returned whenever an error occurs in the iOS SDK.
getCode()
Method used to obtain the error code that occurred.
getDescription()
Method used to obtain the description of the error that occurred.
Below is a list of possible error codes from the iOS SDK:
73000
The Session was cancelled because of an unknown and unexpected error. The Unico Check SDK leverages a variety of iOS APIs including camera, storage, security, networking, and more. This return value is a catch-all for errors experienced during normal usage of these APIs.
73001
Context invalid
73003
The API version needs to be 11 or newer.
73006
Unable to open camera on emulators
73100
Unable to connect to internet
73200
Could not find the unico_sdk json file
73202
Unable to load unico_sdk json file
73203
Unable to load AcessoBioConfigDataSource
73204
Unable to initialize the SDK, please configure the environment on setEnviroment method of build.
73300
Unable to get unico authentication object
73301
Unable to parse unico authentication object
73302
Could not find the unico token
73701
Could not find active liveness import
73702
Unable to initialize active liveness in production mode
73703
Unable to get active liveness session
73704
The user pressed the cancel button and did not complete the Session.
73705
The Session was not performed successfully and a FaceScan was not generated. In general, other statuses will be sent to the developer for specific unsuccess reasons.
73706
The camera access is prevented because either the user has explicitly denied permission or the user's device is configured to not allow access by a device policy.
73707
The Session was cancelled due to the app being terminated, put to sleep, an OS notification, or the app was placed in the background.
73708
The Session was cancelled because the device is in landscape mode. The user experience of devices in these orientations is poor and thus portrait is required.
73709
The Session was cancelled because the device is in reverse portrait mode. The user experience of devices in these orientations is poor and thus portrait is required.
73710
The Session was cancelled because the user was unable to complete a Session in the default allotted time or the timeout set by the developer.
73711
The Session was cancelled due to memory pressure.
73712
The Session was cancelled because your App is not in production and requires a network connection.
73713
The Session was cancelled because your key needs to be validated again.
73714
The Session was cancelled because the developer-configured encryption key was not valid.
73715
The Session was cancelled because not all guidance images were configured.
73716
The Session was cancelled because SDK was unable to start the camera on this device.
73717
The Session was cancelled because the user was in a locked out state.
73718
The Session was cancelled because of an unknown and unexpected error. SDK leverages a variety of iOS APIs including camera, storage, security, networking, and more. This return value is a catch-all for errors experienced during normal usage of these APIs.
73719
The Session was cancelled because the user pressed the Get Ready screen subtext message. Note: This functionality is not available by default, and must be requested from FaceTec in order to enable it.
73720
The Session was not processed.
73721
The Session can't be performed: attempts limit exceeded.
73722
The Session can't be performed: face alignment timeout.
73730
Unable to initialize an active liveness session because of an unknown and unexpected license error.
73731
Unable to initialize an active liveness session because the license has expired.
73800
Could not build encrypted key
Still need help?
Didn't find something or still need help? If you're already a client or partner, you can reach out through our Help Center.
In this section, you will find all the necessary information for using and integrating the Unico IDCloud platform SDK into your Flutter applications
In this section, you will find all the information needed to install the Unico IDCloud platform SDK in your Flutter applications
Ensure your development environment meets the following preconditions:
The capture component provided through the Flutter SDK supports versions equal to or higher for the following technologies:
Android: 5.0 (API 21);
iOS: 11.
This SDK does not function on emulators, it is only supported on physical devices.
iOS: It is compatible with almost all devices running iOS 11.
You can check the list of these devices on Apple's official support channels.
It is compatible with the vast majority of devices running Android 5.0 (API level 21) or higher.
The table below lists the devices tested in the lab, along with the availability of vendor/manufacturer extensions. Some listed extensions may be subject to specific manufacturer APIs or SKUs. Click below to view the tested devices:
ASUS - X01BDA
10.0.0
Físico
ASUS - Z01KD
8.0.1
Físico
HUAWEY - P30 Lite
9.0.0
Físico
LG - K22
10.0.0
Físico
LG - Q6
7.0.0
Físico
MOTOROLA - Moto one macro
10.0.0
Físico
MOTOROLA - Moto G4
6.0.1
Físico
MOTOROLA - Moto G5s Plus
8.1.0
Físico
MOTOROLA - Moto G6 Play
9.0.0
Físico
MOTOROLA - Moto G7 Play
10.0.0
Físico
MOTOROLA - Moto G7 Power
10.0.0
Físico
MOTOROLA - Moto G8 Power Lite
10.0.0
Físico
SAMSUNG - A01
10.0.0
Físico
SAMSUNG - J8 SM J810M
8.1.0
Físico
SAMSUNG - Galaxy A30s SM-A307GT
10.0.0
Físico
SAMSUNG - Galaxy A51
10.0.0
Físico
SAMSUNG - Galaxy A71
11.0.0
Físico
SAMSUNG - Galaxy S20+
11.0.0
Físico
SAMSUNG - s10e
11.0.0
Físico
XIAOMI - Mi 8 Lite
9.0.0
Físico
XIAOMI - Mi 8 Lite
10.0.0
Físico
XIAOMI - Poco X3
10.0.0
Físico
XIAOMI - Redmi Note 8
10.0.0
Físico
XIAOMI - Redmi Note 8 Pro
10.0.0
Físico
XIAOMI - Redmi Note 9
10.0.0
Físico
XIAOMI - Redmi Note 9 Pro
10.0.0
Físico
GOOGLE - Pixel sailfish
8.0.0
Virtual (TestLab)
HUAWEY - ALE L23
5.0.0
Virtual (TestLab)
HUAWEY - ANE LX1
9.0.0
Virtual (TestLab)
HUAWEY - ANE LX2
9.0.0
Virtual (TestLab)
HUAWEY - COR L29
8.1.0
Virtual (TestLab)
HUAWEY - MHA L29
7.0.0
Virtual (TestLab)
HUAWEY - NEO L29
9.0.0
Virtual (TestLab)
SAMSUNG - SC 02J
8.0.0
Virtual (TestLab)
SAMSUNG - SM G891A
9.0.0
Virtual (TestLab)
SAMSUNG - SM G930AZ
8.0.0
Virtual (TestLab)
SAMSUNG - SM G935A
8.0.0
Virtual (TestLab)
SAMSUNG - SM G965N
9.0.0
Virtual (TestLab)
SAMSUNG - SM G965U1
8.0.0
Virtual (TestLab)
SAMSUNG - SM G981U1
10.0.0
Virtual (TestLab)
SAMSUNG - SM J727V
8.1.0
Virtual (TestLab)
SAMSUNG - SM N950F
9.0.0
Virtual (TestLab)
SAMSUNG - SM N950N
9.0.0
Virtual (TestLab)
SAMSUNG - SM N950U
8.0.0
Virtual (TestLab)
SAMSUNG - SM N960F
9.0.0
Virtual (TestLab)
SAMSUNG - SM N960N
9.0.0
Virtual (TestLab)
SAMSUNG - SM N960U1
8.1.0
stLab)
To implement the Unico IDCloud Flutter SDK in your Flutter application, follow the step-by-step instructions listed below:
To add the Unico Check Flutter SDK to your project, run the following command using the Flutter CLI:
This command adds the following line to your package's pubspec.yaml file:
Obtaining Packages Manually: The flutter pub add unico_check command implicitly triggers the flutter pub get command. If the package was not installed correctly, ensure that unico_check is in your pubspec.yaml file and run flutter pub get manually.
Contact the CSs and/or Onboarding team.
Request the SDK Key by entering the identifiers of your applications. Bundle Identifier for iOS, PackageID for Android and Host for WEB.
The identifiers of your applications will be linked to the SDK Key by the Unico team.
You receive your SDK Key to implement the AccessBioConfigDataSource.
Once the SDK installation is complete, proceed to the implementation by reading the following Usage and Integration Guide:
Still need help?
Didn't find something or still need help? If you're already a client or partner, you can reach out through our Help Center.
In this section, you will find solutions to some common issues encountered during the integration of the Unico IDCloud SDK into your iOS applications
The obfuscation guide aims to help developers handle obfuscation issues in their applications. The client's obfuscator may affect the SDK's functionality, and it is necessary that it does not obfuscate the SDK's code. Unico is not responsible for any obfuscation conflicts with the SDK.
Obfuscation is the process of transforming bytecode into a less human-readable form, thus making reverse engineering more difficult. This process involves removing debug information, such as variable tables and line numbers, and renaming packages, classes, and methods. When embedding the Android SDK in an application, errors may occur.
When using the iXGuard tool for obfuscation, we recommend version 4.11.0 or later.
The responsibility for flow control is delegated to the caller of the SDK. Therefore, if a shadow appears or the screen does not close after successful capture, it is suggested to implement a way to release this screen. The release may vary according to the implemented navigation stack. To implement this, add the release method preferably within the delegate method onSuccessSelfie. Here are some release examples that can be used:
After the official release of Xcode 16 on September 17, 2024, we identified an issue when using the SDK on the App Store that flags the use of bitcode in two internal dependencies when using CocoaPods as the dependency manager. These are DeviceProfiling and UnicoSdkLogger. To avoid blocking new releases, you can follow the steps below until a permanent fix is provided in a future SDK release:
Open the Podfile file.
Add the following lines after the post_install command (do |installer|) and before the last end:
2.1. If there is existing code, insert this snippet before it;
2.2. f bitcode removal is already done manually, explicitly add the paths listed in framework_paths;
If there is no post_install do |installer| command in the Podfile, add it as follows before the last end:
In this section, you will find all the necessary information for using and integrating the Unico IDCloud platform SDK into your Flutter applications for selfie capture
This guide has been designed to help you quickly and easily implement the Flutter SDK. Below, you'll find the step-by-step process for the complete integration. If you wish to customize the experience further, check out the Flutter Customization section.
To get started, create an instance of the builder (generated through the UnicoCheckBuilder interface) by providing the relevant context and the implementation of the UnicoListener class as parameters. The implementation of this class is quite simple and can be done in just a few lines of code. All you need to do is override the callback methods with the business logic of your application.
Configure the environment that will be used to run the SDK. Use the enumerated environment that contains the following enumerates:
UnicoEnvironment.PROD: for production environment;
UnicoEnvironment.UAT: for approval environment.
See how to implement it in the example below:
Note that implementing the AcessoBioListener class is largely about setting up callback methods. Each method is triggered in a specific SDK return scenario. Override the methods exemplified above with your application’s business logic.
onErrorUnico(UnicoError error)
This method is invoked whenever any implementation error occurs using any SDK method. It receives an ErrorBio parameter that contains error details. See the Error Handling section for more about ErrorBio.
onUserClosedCameraManually()
This method is invoked when the user manually closes the camera, such as by clicking the "Back" button.
onSystemClosedCameraTimeoutSession()
This method is invoked when the maximum session time is reached (without capturing an image).
You can configure the session timeout in seconds using setTimeoutSession. The default and minimum timeout is 40 seconds.
onSystemChangedTypeCameraTimeoutFaceInference()
This method is invoked when the maximum time for face detection is reached without detection.
The maximum time is 13 seconds. The mode is then switched to manual capture to facilitate the user’s action.
All the above methods must be created as indicated in your project (even without any logic); otherwise, the project won’t compile successfully.
The SDK is preconfigured with intelligent framing and automatic capture. Configure the camera mode in the builder as follows:
The false/true values in the above methods do not alter the capture experience; they are solely used for the SDK's internal logic.
mplement these listener methods using an instance of the UnicoSelfie class.
The camera opening method, which is called in the next step, needs to know what to do when an image is successfully captured or if an error occurs in the process. You must specify "what to do" in the camera opening method by implementing listeners, which are triggered in success or error situations.
Through listener configuration, you can define what happens in your app in cases of an error (onErrorSelfie method) or success (onSuccessSelfie method) when capturing images.
onSucessSelfie MethodUpon successful image capture, this method returns a ResultCamera object for subsequent API requests:
The ResultCamera object provides two attributes: base64 and encrypted:
Use base64 for preview in the app;
Use encrypted for sending to REST APIs.
The encrypted attribute is strictly intended for sending the image through the by Client APIs. It should not be opened or serialized, as its characteristics may change without prior notice. Its use must be exclusive to interactions with the APIs to ensure the integrity and security of the data. Unico is not responsible for any damages arising from this practice, as modifications may occur unexpectedly.
The base64 and encrypted files can vary in size due to several factors, including the quality of the devices and the photos generated, as well as Unico's business rules. To avoid issues in your application, do not restrict the size of the string generated by the SDK for these files in your programming logic or infrastructure.
onErrorSelfie MethodIf an error occurs during image capture, this method returns an UnicoError object:
Learn more about ErrorBio types in the SDK Error Handling section.
The openCameraSelfie method is used to open the camera. This method takes as parameters the implementation of the UnicoSelfie class and the JSON with the credentials generated in the previous step. The following example illustrates the steps for configuring the listeners and opening the camera:
After capturing images, the next step is to send the generated encrypted image from the SDK to the Client APIs.
For security reasons, the interval between the generation of the encrypted data and the sending through one of the available flows must be no more than 10 minutes. Submissions made beyond this period will be automatically rejected by the API.
In this section, you will find all the information necessary for customizing the SDK of the Unico IDCloud platform in your Flutter applications
The Flutter SDK allows for some customizations to be made. Below are all the possible customizations for this SDK.
It is possible to configure the experience of the informational messages in the capture frames by changing their language. Use the enumerated type LocaleTypes, which contains the following values:
LocaleTypes.PT_BR: for Portuguese(Brazil);
LocaleTypes.ES_MX: for Spanish(Mexico);
LocaleTypes.ES_ES: for Spanish(Spain);
LocaleTypes.EN_US: for English(USA).
See how to implement it in the example below:
A remote activation may be required to be used, if you wish to use it, notify your project manager or Unico support.
If not configured, the SDK will use Portuguese as the default language.
This is an optional step, but it is highly recommended to give the capture process the visual identity of your company. You can customize some objects in the frame according to the camera mode used through the setTheme() method.
The supported types for color representation are Color Resource or a String containing the hexadecimal color code. E.g., R.color.red or #FF0000.
All methods are available below:
In the Android implementation, the customization of the colorCancelButtonIcon must be done by adding the desired color in the colors.xml resource file.
In this section, you will find all the necessary information for using and integrating the Unico IDCloud SDK into your iOS applications for document capture
This guide has been designed to help you quickly and easily implement the Android SDK. Below, you'll find the step-by-step process for the complete integration. If you wish to customize the experience further, check out the iOS Customization section.
In this camera mode, there is a capture frame to assist the user in positioning the document correctly. After positioning the document correctly, the user must click the button to capture the photo of the document.
The SDK does not perform any type of validation on what is being captured.
In this camera mode, it is possible to capture the following documents:
RG: Capture of the RG (separate front and back).
CNH: Capture of the CNH opened.
CNH Front: Capture of the front of the CNH.
CNH Back: Capture of the back of the CNH.
CPF: Capture of the CPF document.
Without Silhouette: Capture of a generic document.
To get started with the Unico IDCloud iOS SDK, import the SDK and implement the AcessoBioManagerDelegate interface in the ViewController you wish to use. The implementation of this class is straightforward and can be done with just a few lines of code. All you need to do is instantiate the builder while providing the appropriate context and override the callback methods with the business logic of your application.
Note that, as in the previous example, the implementation work for the AcessoBioManagerDelegate interface mainly involves configuring the callback methods. Each method is called in a specific situation based on the SDK's return status.
Override the methods exemplified above with your application’s business logic.
onErrorAcessoBioManager(_ error: ErrorBio!)
This method is invoked whenever any implementation error occurs using any SDK method. It receives an ErrorBio parameter that contains error details. See the Error Handling section for more about ErrorBio.
onUserClosedCameraManually()
This method is invoked when the user manually closes the camera, such as by clicking the "Back" button.
onSystemClosedCameraTimeoutSession()
This method is invoked when the maximum session time is reached (without capturing an image).
You can configure the session timeout in seconds using setTimeoutSession. The default and minimum timeout is 40 seconds.
onSystemChangedTypeCameraTimeoutFaceInference()
This method is invoked when the maximum time for face detection is reached without detection.
The maximum time is 13 seconds. The mode is then switched to manual capture to facilitate the user’s action.
All the above methods must be created as indicated in your project (even without any logic); otherwise, the project won’t compile successfully.
The method to open the camera (which is called in the next step) needs to know what to do when an image is successfully captured or if there is an error in the process. You specify "what to do" to the camera opening method through the configuration of delegates that are invoked in success or error situations.
By configuring the delegates, you can define the behavior of your app in case of an error (using the onErrorDocument method) or success (using the onSuccessDocument method) during image capture.
To set up the delegates, you should implement the DocumentCameraDelegate and AcessoBioDocumentDelegate interfaces:
onSucessDocument MethodWhen successfully capturing an image, this method is invoked and returns an object of type ResultCamera, which is used later in the REST API requests:
The ResultCamera object returns two attributes: base64 and encrypted.
The base64 attribute can be used if you want to display a preview of the image in your app.
Both the encrypted and base64 attributes can be sent in the REST API calls of the by Client.
If it is necessary to convert the base64 string to a bitmap, the standard method does not work for Android. You need to perform a split at the comma (,) for it to function correctly. If you want to learn more, read the article:How to convert a Base64 string into a Bitmap image to show it in a ImageView?.
onErrorDocumentIf an error occurs during the image capture, this method is invoked and returns an object of type ErrorBio:
Learn more about the types of ErrorBio in the SDK's error handling section.
To open the camera, it is necessary to prepare it using the prepareDocumentCamera method. This method takes as parameters the implementation of the DocumentCameraDelegate class and the JSON with the credentials, generated in the previous step.
When the camera is ready, the onCameraReadyDocument event is triggered, which receives a parameter of type AcessoBioCameraOpenerDelegate. You should override this method to open the camera using the object received through the openDocument() method, receiving the parameters for the type of document to be captured, which are:
DocumentEnums.CPF
Capture the front of the CPF
DocumentEnums.CNH
Capture the open CNH
DocumentEnums.cnhFrente
Capture the front of the CNH
DocumentEnums.cnhVerso
Capture the back of the CNH
DocumentEnums.RG
Capture the open RG
DocumentEnums.rgFrente
Capture the front of the RG
DocumentEnums.rgVerso
Capture the back of the RGo RG
DocumentEnums.none
Capture any other document
If you need to capture a document for which there is no specific frame (e.g., RNE, among others), use the DocumentEnums.none frame, which will allow you to use a generic rectangular frame to guide any capture.
The delegates implemented above (described here as Self):
The ErrorPrepare type is an extension of ErrorBio, thus containing all its properties. Learn more about the ErrorBio type in the error handling section of the SDK.
If an error occurs while preparing the camera, the onCameraFailedDocument event is triggered. You should implement this method according to your app's business logic. In case of success, the onSuccessDocument event is triggered, as explained in the section above.
After capturing images, the next step is to send the generated base64 image from the SDK to the Client APIs.
Still need help?
Didn't find something or still need help? If you're already a client or partner, you can reach out through our Help Center.
In this section, you will find all the necessary information for using and integrating the Unico IDCloud SDK into your Flutter applications for document capture
This guide has been designed to help you implement the Flutter SDK quickly and easily. Below, you will find a step-by-step process for the entire integration. After that, if you wish to customize the experience, be sure to check the Flutter Customization section.
In this camera mode, there is a capture frame to assist the user in positioning the document correctly. Once the document is properly positioned, the user must click the button to take a photo of the document.
The SDK does not perform any validation of what is being captured.
In this camera mode, it is possible to capture the following documents:
CPF: Capture the front of the CPF;
CNH: Capture the open CNH;
CNH Front: Capture the front of the CNH;
CNH Back: Capture the back of the CNH;
RG Front: Capture the front of the RG;
RG Back: Capture the back of the RG;
Others: Capture any other document.
To get started, create an instance of the builder (generated through the UnicoCheckBuilder interface), providing the relevant context and the implementation of the UnicoListener class as parameters.
The implementation of this class is straightforward and can be done with just a few lines of code. All you need to do is override the callback methods with the business logic of your application.
Note that, as in the previous example, the implementation work of the UnicoListener class is largely about configuring the callback methods. Each method is called in a specific situation based on the SDK's response.
Override the methods exemplified above with your application’s business logic.
onErrorUnico(UnicoError error)
This method is invoked with a parameter of type ErrorBio that contains details about the error. Learn more about the ErrorBio type in the error handling section.
onUserClosedCameraManually()
EThis method is invoked whenever the user manually closes the camera, such as by clicking the "Back" button.
onSystemClosedCameraTimeoutSession()
This method is invoked once the maximum session time is reached (without capturing any image).
You can configure the session timeout in seconds using setTimeoutSession. The default and minimum timeout is 40 seconds.
onSystemChangedTypeCameraTimeoutFaceInference()
This method is invoked when the maximum time for face detection is reached without detection.
The maximum time is 13 seconds. The mode is then switched to manual capture to facilitate the user’s action.
All the above methods must be created as indicated in your project (even without any logic); otherwise, the project won’t compile successfully.
The implementation of these listener methods should be done through an instance of the iAcessoBioSelfie class.
The camera open method needs to know what to do when an image is successfully captured or when an error occurs during the process. The camera's behavior is informed through the deployment of listeners, which are invoked in both success and error scenarios.
By implementing the listeners, you can specify what happens in your app in the event of an error (e.g., the onErrorDocument method) or success (e.g., the onSuccessDocument method) during the image capture process.
onSucessDocument MethodWhen successfully capturing an image, this method is invoked and returns an object of type ResultCamera, which is used later in the REST API requests:
The ResultCamera object returns two attributes: base64 and encrypted.
The base64 attribute can be used if you want to display a preview of the image in your app.
Both the encrypted and base64 attributes can be sent in the REST API calls of the by Client.
onErrorDocument MethodIf an error occurs during the image capture, this method is invoked and returns an object of typeUnicoError:
Learn more about the types of ErrorBio in the SDK's error handling section.
To open the camera, the openCameraDocument() method is used. This method is made available through the object generated by an instance of the UnicoCheck class.
This method accepts the following parameters:
A JSON file containing the credentials, generated in the credentials configuration step.
The listeners configured above.
The type of document to be captured, which can be one of the following:
If you need to capture a document for which there is no specific frame (e.g., RNE, among others), use the DocumentCameraTypes.OUTROS("descrição") frame, which will allow you to use a generic rectangular frame to guide any capture.
Example using the open CNH:
After capturing images, the next step is to send the generated base64 image from the SDK to the Client APIs.
In this section, you will find all the necessary information for handling errors from the Unico IDCloud SDK in your Android applications
Have the Developer SDK installed.
Source: , , .
Still need help?
Didn't find something or still need help? If you're already a client or partner, you can reach out through our .
If it is necessary to convert the base64 string to a bitmap, the standard method does not work for Android. You need to perform a split at the comma (,) for it to function correctly. If you want to learn more, read the article:.
Still need help?
Didn't find something or still need help? If you're already a client or partner, you can reach out through our .
Still need help?
Didn't find something or still need help? If you're already a client or partner, you can reach out through our .
If it is necessary to convert the base64 string to a bitmap, the standard method does not work for Android. You need to perform a split at the comma (,) for it to function correctly. If you want to learn more, read the article: .
Still need help?
Didn't find something or still need help? If you're already a client or partner, you can reach out through our .
Still need help?
Didn't find something or still need help? If you're already a client or partner, you can reach out through our .
DocumentCameraTypes.CPF
Capture the front of the CPF
DocumentCameraTypes.CNH
Capture the open CNH
DocumentCameraTypes.CNH_FRENTE
Capture the front of the CNH
DocumentCameraTypes.CNH_VERSO
Capture the back of the CNH
DocumentCameraTypes.RG_FRENTE
Capture the front of the RG
DocumentCameraTypes.RG_VERSO
Capture the back of the RG RG
DocumentCameraTypes.OUTROS("descrição")
Capture any other document
getColorSilhouetteError()
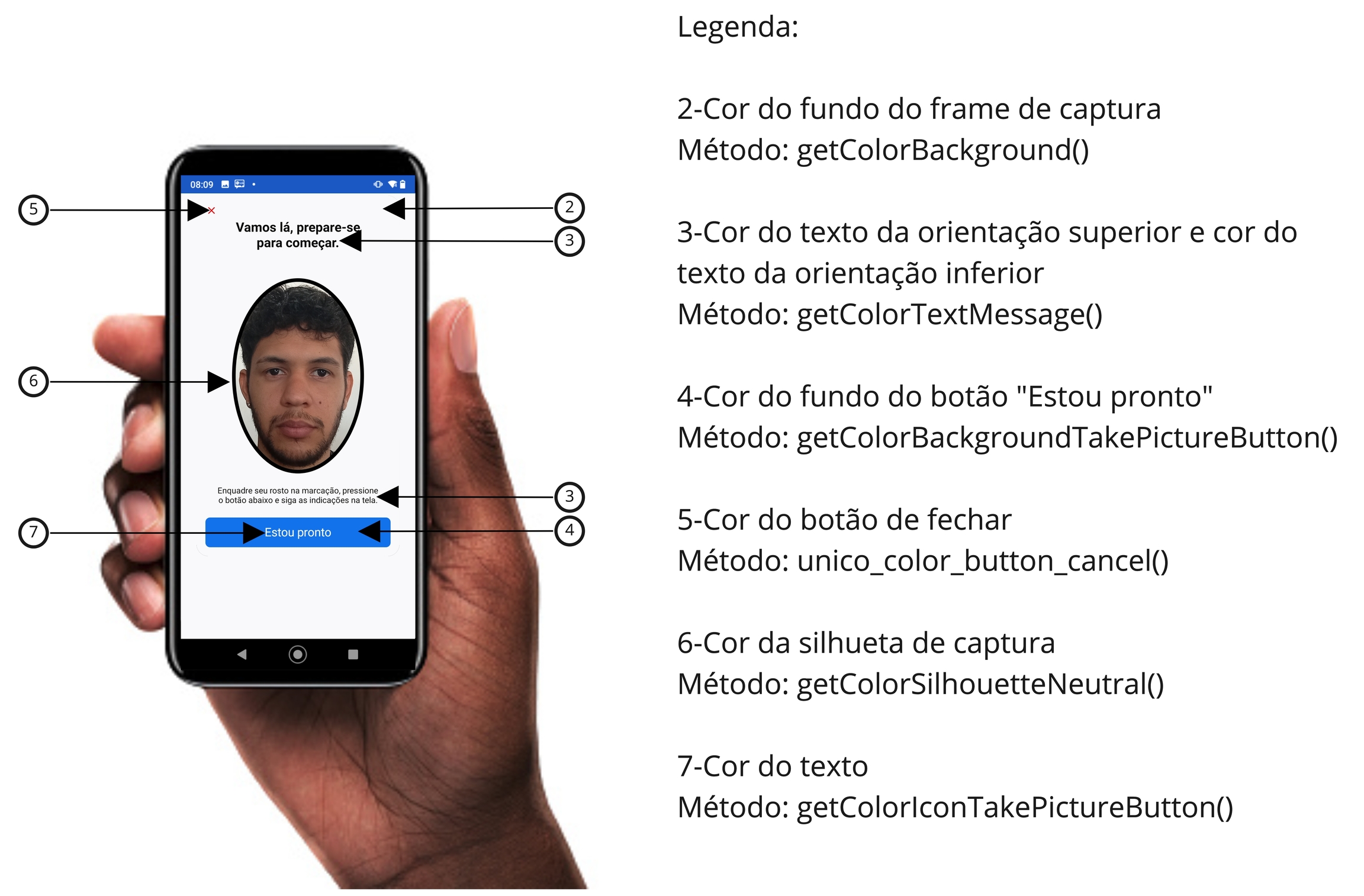
getColorSilhouetteNeutral()
getColorBackground()
getColorBoxMessage()
getColorTextMessage()
getColorBackgroundPopupError()
getColorBackgroundButtonPopupErrorgetColorTextPopupError()
getColorBackgroundButtonPopupError()
getColorTextButtonPopupError()
getColorBackgroundTakePictureButton()
getColorIconTakePictureButton()
getColorBackgroundBottomDocument()
getColorTextBottomDocument()
getColorProgressBar()
getColorCancelButtonIcon()
getCode()
Method used to obtain the error code that occurred.
getDescription()
Method used to obtain the description of the error that occurred.
73001
Context invalid
73002
Did not grant permission to open camera
73003
The lest API is 21(LOLLIPOP)
73004
Could not find implementation interface callback iAcessoBioSelfie
73005
Could not find implementation interface callback iAcessoBioDocument
73006
Unable to open camera on emulators
73100
Unable to connect to internet
73200
Please inform the json file name
73202
Unable to parse json file
73300
Unable to get unico authentication object
73301
Unable to parse object
73302
Could not find the unico token
73303
Current host is not registered
73400
Could not initialize camera
73500
Unable to get session token, service response error
73501
Unable to parce object
73502
Could not get session token
73701
Could not find active liveness import
73702
Unable to initialize active liveness in production mode
73703
Unable to get active liveness session
73704
The user pressed the cancel button and did not complete the Session.
73705
The Session was not performed successfully and a FaceScan was not generated. In general, other statuses will be sent to the
73706
The camera access is prevented because either the user has explicitly denied permission or the user's device is configured to
73707
The Session was cancelled due to the app being terminated, put to sleep, an OS notification, or the app was placed in the
73708
The Session was cancelled because device is in landscape mode. The user experience of devices in these orientations is poor
73709
The Session was cancelled because device is in reverse portrait mode. The user experience of devices in these orientations is
73710
The Session was cancelled because the user was unable to complete a Session in the default allotted time or the timeout set
73712
The Session was cancelled due to memory pressure.
73712
The Session was cancelled because your App is not in production and requires a network connection.
73713
The Session was cancelled because your key needs to be validated again.
73714
The Session was cancelled because the developer-configured encryption key was not valid.
73715
The Session was cancelled because not all guidance images were configured.
73716
The Session was cancelled because SDK was unable to start the camera on this device.
73717
The Session was cancelled because the user was in a locked out state.
73718
The Session was cancelled because of an unknown and unexpected error. SDK leverages a variety of iOS APIs including camera,
73719
The Session cancelled because user pressed the Get Ready screen subtext message. Note: This functionality is not available by
73800
Could not build encrypted key
In this section, you will find all the necessary information for using and integrating the Unico IDCloud platform SDK into your Webapplications
In this section, you will find solutions to some common issues encountered during the integration of the Unico IDCloud SDK into your Flutter applications
The obfuscation guide aims to help developers handle obfuscation issues in their applications. The client's obfuscator may affect the SDK's functionality, and it is necessary that it does not obfuscate the SDK's code. Unico is not responsible for any obfuscation conflicts with the SDK.
Obfuscation is the process of transforming bytecode into a less human-readable form, thus making reverse engineering more difficult. This process involves removing debug information, such as variable tables and line numbers, and renaming packages, classes, and methods. When embedding the Android SDK in an application, errors may occur.
When obfuscation is performed using DexGuard, if a failure occurs, use the following rules:
When obfuscation is performed using ProGuard, if a failure occurs, use the following rules:
After the official release of Xcode 16 on September 17, 2024, we identified an issue when using the SDK on the App Store that flags the use of bitcode in two internal dependencies when using CocoaPods as the dependency manager. These are DeviceProfiling and UnicoSdkLogger. To avoid blocking new releases, you can follow the steps below until a permanent fix is provided in a future SDK release:
Open the Podfile file.
Add the following lines after the post_install command (do |installer|) and before the last end:
2.1. If there is existing code, insert this snippet before it;
2.2. f bitcode removal is already done manually, explicitly add the paths listed in framework_paths;
If there is no post_install do |installer| command in the Podfile, add it as follows before the last end:
Source: Bitrise, Xcode 16 release notes, Stackoverflow.
Still need help?
Didn't find something or still need help? If you're already a client or partner, you can reach out through our Help Center.
In this section, you will find all the updates for the Unico IDCloud Flutter SDK
Keep your Android SDK always up to date with the latest available version. Semantic versioning is used to number the versions. For more information, please refer to the article Overview.
Native SDK Update:
Android version 5.29.0 release notes;
iOS version 2.16.8 release notes.
Native SDK Update:
Android version 5.28.0 release notes;
iOS version 2.16.7 release notes.
Native SDK Update:
Android version 5.27.0 release notes;
iOS version 2.16.5 release notes.
Native SDK Update:
Android version 5.25.0 release notes.
Native SDK Update:
Android version 5.24.0 release notes;
iOS version 2.16.4 release notes.
Still need help?
Didn't find something or still need help? If you're already a client or partner, you can reach out through our Help Center.
In this section, you will find all the necessary information for using and integrating the Unico IDCloud platform SDK into your Web applications for selfie capture
This guide has been designed to help you quickly and easily implement the Web SDK. Below, you'll find the step-by-step process for the complete integration. If you wish to customize the experience further, check out the Web Customization section.
To get started, follow these 3 simple steps in your project:
Instantiate a new Builder:
Specify the path of additional files (if added to your project):
Specify the path of the AI model files if you are using the Smart Camera functionality:
Starting from version 3.18.0, to have the SDK automatically fetch additional resources, simply omit the setResourceDirectory method and ensure the CSP settings are correctly applied for SDK usage.
By default, the SDK Web uses the production environment.
It is possible to configure which environment will be used during SDK execution. Use the SDKEnvironmentTypes enumeration, which includes the following options:
SDKEnvironmentTypes.PROD: for the Production environment;
SDKEnvironmentTypes.UAT: for the Staging environment.
Here is an example of how to implement it:
One of the objects that must be passed as a parameter to the method responsible for rendering the capture frame is the callback object. This object should contain callback functions for success and error cases, as shown below:
his object is mandatory, and if not implemented correctly (covering all success or error events), it will throw an exception that, if not handled, will be displayed in the user's console.
The encrypted attribute is strictly intended for sending the image through the by Client APIs. It should not be opened or serialized, as its characteristics may change without prior notice. Its use must be exclusive to interactions with the APIs to ensure the integrity and security of the data. Unico is not responsible for any damages arising from this practice, as modifications may occur unexpectedly.
The base64 and encrypted files can vary in size due to several factors, including the quality of the devices and the photos generated, as well as Unico's business rules. To avoid issues in your application, do not restrict the size of the string generated by the SDK for these files in your programming logic or infrastructure.
If it is necessary to convert the base64 string to a bitmap, the standard method does not work for Android. You need to perform a split at the comma (,) for it to function correctly. If you want to learn more, read the article:How to convert a Base64 string into a Bitmap image to show it in a ImageView?.
To start the camera with the settings made so far, you need to create an instance of the builder using the build() method.
Then, once the camera is "built", you need to configure the camera capture mode.
The camera setup will be done through the prepareSelfieCamera() method available from the builder. This method takes 2 parameters:
The UnicoConfig class obtained in this step;
The desired camera mode, which can be:
SelfieCameraTypes.NORMAL for normal camera mode;
SelfieCameraTypes.SMART for smart camera mode.
This method returns a promise that, when resolved, provides an object used to actually open the camera through the open method, which takes the callback functions as parameters.
To optimize camera startup, you can separate the calls to the prepareSelfieCamera() and open() methods.
To use automatic capture, pass the Unico.SelfieCameraTypes.SMART parameter to the prepareSelfieCamera method.
For smart capture, the computer vision models must also be loaded through the setModelsPath method, as explained in the first step of this guide.
Using the UnicoConfig class:
It is possible to use the SDK Web with Interactive Liveness embedded in an iFrame. To do this, follow a similar implementation to the previous section in preparing the camera.
The camera setup will be done through the prepareSelfieCameraForIFrame() method, also available from the builder. This method takes the same parameters as prepareSelfieCamera():
The prepareSelfieCameraForIFrame() method only works if the implementation is within an iFrame. Using it outside of an iFrame results in error 73724. Similarly, using prepareSelfieCamera() within an iFrame also results in error 73724.
For the capture to work correctly, the <iframe> element must be implemented as shown below:
To execute the capture, the browser must be in fullscreen mode so that the SDK can automatically resize itself. Therefore, when starting the capture, the SDK will display a screen requesting the frame to open in fullscreen mode. See the following example:
After allowing fullscreen usage, the capture frame will open normally:
Apple restricts the use of fullscreen APIs specifically on iPhones (iPads are acceptable). Therefore, for captures on iPhones, it is necessary to configure the positioning of the iFrame manually.
After capturing images, the next step is to send the generated encrypted image from the SDK to the Client APIs.
For security reasons, the interval between the generation of the encrypted data and the sending through one of the available flows must be no more than 10 minutes. Submissions made beyond this period will be automatically rejected by the API.
Still need help?
Didn't find something or still need help? If you're already a client or partner, you can reach out through our Help Center.
In this section, you will find all the information needed to install the Unico IDCloud platform SDK in your Web applications
The capture frame provided through the SDK is compatible with the following combinations of browsers and operating systems:
Windows (desktop)
N/A
N/A
Android
N/A
iOS
N/A
MacOS (desktop)
N/A
In general, the SDK supports WebRTC and newer versions of the browsers listed above. Due to compatibility and security reasons, functionality in very old versions of these browsers is not guaranteed.
The capture component provided through the Flutter SDK supports versions equal to or higher for the following technologies:
Android: 5.0 (API 21);
iOS: 11.
It is a system component that allows Android or iOS applications to display web content directly inside the app, based on the same code project. It is responsible for navigation on websites and web content within apps.
It is necessary to have implemented the Web SDK in an application that contains a secure domain with the https protocol.
The Web SDK is compatible with webviews running on Android 8 (API 26) or higher. For the SDK to function correctly, it is necessary to add some permissions and configurations to the AndroidManifest file, which are as follows:
It is recommended to use Chromium-based webviews with some customizations for better JavaScript performance. You can find an implementation example through our PoCs here.
The Web SDK is compatible with webviews running on iOS 13 or higher. For the SDK to function correctly, it is necessary to add some permissions and configurations to the info.plist file, which are as follows:
iOS provides two ways to use Webviews in applications: WKWebView and SFSafariViewController. We recommend using SFSafariViewController for better compatibility with DOM features. You can find an implementation example through our PoCs here.
The component is certified only for native layers. To be used in hybrid frameworks (Flutter or React Native), it is necessary to implement it in the native layer of Android and/or iOS.
When running, the SDK will request permission to open the camera for the webview, which will then request the same permission from the native application. It is mandatory for your native application to have the necessary permissions set in the configuration files.
Our support is restricted to applications developed directly on native Android and iOS platforms, using their respective native modules. Currently, we do not offer support for applications developed in hybrid frameworks, such as React Native, Ionic, or other cross-platform development technologies.
To implement the Unico IDCloud Web SDK into your Android app, follow the steps listed below:
The Web SDK employs the use of Web Workers to enhance security and performance. Therefore, you need to add the following settings to your Content Security Policy (CSP):
If your application has a CSP, this configuration is mandatory to ensure the correct functioning of the SDK.
Contact the CSs and/or Onboarding team.
Request the SDK Key by entering the identifiers of your applications. Bundle Identifier for iOS, PackageID for Android and Host for WEB.
The identifiers of your applications will be linked to the SDK Key by the Unico team.
You receive your SDK Key to implement the AccessBioConfigDataSource.
The table below lists additional resource files available for inclusion in your project. You must download them and include them in your project to perform the life proof capture:
3.18.10
3.18.9
3.18.8
3.18.7
3.18.6
3.18.5
3.18.4
3.18.0 -> 3.18.3
3.16.4 -> 3.17.0
3.16.3
3.16.2
3.14.1 -> 3.16.1
3.11.1 -> 3.14.0
3.10.2 -> 3.11.0
3.10.1
3.9.1 -> 3.10.0
3.9.0
3.8.3
3.8.2
3.8.0 -> 3.8.1
3.7.1 -> 3.7.2
3.6.5 -> 3.7.0
3.6.3 -> 3.6.4
3.6.1 -> 3.6.2
3.5.4 -> 3.6.0
3.5.3
3.5.0 -> 3.5.2
To download the AI file for the Unico Check Web SDK, click here.
All additional files must be in a publicly accessible and visible location within your project.
The Web SDK is available through an npm package or cdn. For installation, follow the steps below according to your preference:
Installation via NPM package
To install the SDK into your project via npm, simply run the following command:
Or via yarn, with the following command:
Installation via CDN
To install the SDK into your project through the cdn, simply download the file below and import it into your project.
Download version 3.18.9.
Once the SDK installation is complete, proceed to the implementation by reading the following Usage and Integration Guide:
Still need help?
Didn't find something or still need help? If you're already a client or partner, you can reach out through our Help Center.
In this section, you will find all the information necessary for customizing the SDK of the Unico IDCloud platform in your Web applications
The Web SDK allows for some customizations to be made. Below are all the possible customizations for this SDK.
It is possible to configure the experience of the informational messages in the capture frames by changing their language. Use the enumerated type LocaleTypes, which contains the following values:
LocaleTypes.PT_BR: for Portuguese(Brazil);
LocaleTypes.ES_MX: for Spanish(Mexico);
LocaleTypes.ES_ES: for Spanish(Spain);
LocaleTypes.EN_US: for English(USA).
See how to implement it in the example below:
A remote activation may be required to be used, if you wish to use it, notify your project manager or Unico support.
If not configured, the SDK will use Portuguese as the default language.
This step is optional, but highly recommended for aligning the capture process with your company's visual identity.
To customize the capture frame using the Theme Builder, simply create an instance of the UnicoThemeBuilder class and invoke the methods that customize each of the properties of the capture frame, as shown in the example below:
After generating the theme object as exemplified above, it should be passed as a parameter to the setTheme method of the unicoCameraBuilder:
In this section, you will find a list of best practices for implementing the Unico IDCloud platform SDK
Unico provides a set of PoCs (Proof of Concept) that are implementations in various languages supported by the SDK, presenting functional code examples with flows and methods in the context of the SDK. These examples are for educational purposes, making it easier to understand the expected sequence and adapt it to the code that our clients will implement. You can consult the available PoCs at this link and request them by opening a ticket with our support team through the client portal.
SDKs are constantly evolving to ensure greater security and new features. It is essential for clients to maintain a routine of updates, as well as agility in critical updates. For more details, please refer to the SDK update policy.
It is important to ensure that you update to the most recent version available:
Android: [list of versions];
iOS: [list of versions];
Flutter: [list of versions];
Web: [list of versions].
We know that your application uses various other libraries and functionalities, often loaded simultaneously with Unico's SDK. As a good practice for updates, avoid upgrading our SDK at the same time as updating any other functionality/library. This is because if you encounter a failure and/or change in behavior, it can be challenging to determine the root cause. We recommend performing updates separately to ensure greater control over validations and to use our staging environment.
If you are having difficulties, open a ticket in our client portal with the following information (to expedite the process):
What is the language of the SDK you are trying to update?
If it’s mobile (Android or iOS), is it a native or hybrid implementation (please provide details)?
In the case of JavaScript implementation, which framework is being used?
What is the current version of the SDK you are trying to update? (not necessary if it's a new installation);
What is the new version you are attempting to install/update?
Please provide the API Key you are using;
Does the update consist solely of upgrading the SDK, or are other components/functionalities also being changed/updated/modified? If so, please describe which additional items are being modified;
Provide a description of the steps executed and what the results/errors were;
Please attach evidence and inputs related to the failure/problem (log files containing error/failure excerpts, screenshots, and/or videos reproducing the problem).
Upon successfully capturing an image, the onSuccessSelfie method returns a ResultCamera object that has 2 attributes:
Base64 of the captured image, which can be used if you want to display a preview of the image in your app;
Encrypted, which is a JWT object that must be sent in the REST API calls. The JWT (Encrypted) should be used strictly during the image submission via Unico's APIs. Do not open and/or serialize this attribute, as its characteristics may change without notice. Its use must be exclusive to interactions with the APIs to ensure the integrity and security of the data. Unico is not responsible for any damages arising from this practice, as modifications may occur unpredictably. As mentioned, the SDK already provides the Base64 attribute to obtain the image in question. An example case in Swift:
Method: onSuccessSelfie
print("(result.encrypted)") for Encrypted
print("(result.base64)") for Base64
print("(result)") for Encrypted and Base64.
In summary: never attempt to read or manipulate the Encrypted (JWT) attribute.
For security reasons, the JWT must be sent within a period of 10 minutes. If the sending exceeds this window, the package will be considered invalid. Consider this time during the user's journey in your application and avoid subsequent changes.
For security reasons, the JWT must be sent only once to Unico's backend. If there is a problem processing the image and/or an error in the response, a new biometric capture must be performed to generate a new encrypted object and then send this new file to Unico's backend.
Virtualizing devices in your application's testing dynamics can be interpreted as an attempt to bypass the security layers incorporated into the biometrics provider, potentially returning the errors:
Mobile:
73006 - Unable to open camera on emulators.
Web:
73600 - Could not find camera resource.
73400 - Could not initialize camera.
To avoid rework and misidentification of errors, testing should be conducted on physical devices.
All communication and requests are based on API Keys predefined in the client's instance. It is very important that your implementation uses the same API Key in the capture flow and the sending flow, as this avoids integration errors, facilitates validation, and traceability of processes and flows. If you have questions about your API Key, please contact technical support.
During testing and validation processes, it is normal to keep DevTools open to check flows and requests. However, the capture validation method should not be considered during these tests, as the SDK identifies it as a possible fraud and invalidates the submission when sent to the backend. Therefore, when performing end-to-end flows, it is essential to keep DevTools disabled and proceed with normal capture.
When uploading versions for the WEB SDK, if there is also an update for resource files, always delete the old file and insert the new ones in the Public folder. This is because files may have the same name and not be replaced. Also, ensure that there is no internal cache of the old resource files after the update and new build.
For implementation in Flutter applications, always use our specific Flutter plugin for this purpose. We reinforce that you should not try to implement the native versions of our SDK (Android, iOS) through bridges in Flutter applications, as this action often generates errors not mapped by Unico's engineering team.
The SDK implementation has 2 steps until the photo capture and generation of the encrypted:
Camera preparation;
Camera opening.
In the first step, you need to specify the type of camera to be used and the bundle with the API KEY information. If everything is correct, the authentication with the SDK backend is successfully carried out. In the second step, the camera is opened, usually triggered by a button click from the user. Authentication with the SDK backend may take a few seconds, so placing this step along with the camera opening in the user's button click can create frustration and a sense of slowness. Therefore, the ideal approach is to prepare the camera during the loading of the capture orientation page, so when the user decides to open the camera, the loading will be faster, enhancing the final experience.
This way, you will optimize your implementation and improve the speed of your application, reducing the perception of slowness in processing for your end user.
Always perform cache cleaning before building and uploading new versions. If this cleaning is not performed, you may encounter errors related to cached dependencies that may have been removed or updated in new versions. Below are some examples of how to do this:
For Flutter, use the command:
Remove the file: pubspec.lock or;
flutter pub get.
For iOS, use the command:
pod cache clean 'unicocheck-ios' –all or;
pod cache clean –all or;
Remove podfile.lock and follow up with pod install.
For Android in build Gradle, use the command:
./gradlew clean.
Obfuscation is a process of transforming bytecode into a less human-readable form, thereby making reverse engineering more difficult. The obfuscation tool you use in your application may affect the functioning of the SDK; therefore, it is necessary that it does not obfuscate the SDK code. A good indicator of obfuscation problems is to check if your application works in debug mode and fails to work when built in release mode, as obfuscation does not modify files in debug mode.
Thus, during the SDK implementation, you need to add the configuration for the Unico SDK to your obfuscation rules; otherwise, you will face issues trying to build the project using the iOS, Android, or Flutter SDK. Below are the links for obfuscation settings for each OS:
Android: Link to Android obfuscation documentation;
iOS: Link to iOS obfuscation documentation.
Unico provides a staging environment for clients to conduct tests and validations of their implementations before making any changes or alterations in the production environment. We emphasize the importance of this step to ensure greater security when making changes in production. Ensure that your testing plan includes as many validations and scenarios as you will encounter in the production environment (such as device variations, tests with limited connectivity, etc.). Important: remember that the staging environment has its own set of configurations/parameters, such as service accounts and specific API Keys (different from the production environment).
Create a checklist considering your company's change management plan:
Ensure you are using the latest version of the SDK;
Ensure that you have done an extensive test in the staging environment;
Ensure that you have followed the steps mentioned in this document;
Check for changes in third-party libraries;
Ensure that you are following your team’s deployment guidelines;
Avoid doing large changes in production.
In this section, you will find all the necessary information for using and integrating the Unico IDCloud SDK into your Web applications for document capture
This guide has been designed to help you implement the Web SDK quickly and easily. Below, you will find a step-by-step process for the entire integration. After that, if you wish to customize the experience, be sure to check the Web Customization section.
In this camera mode, there is a capture frame to assist the user in positioning the document correctly. Once the document is properly positioned, the user must click the button to take a photo of the document.
The SDK does not perform any validation of what is being captured.
In this camera mode, it is possible to capture the following documents:
CPF: Capture the front of the CPF;
CNH: Capture the open CNH;
CNH Front: Capture the front of the CNH;
CNH Back: Capture the back of the CNH;
RG Front: Capture the front of the RG;
RG Back: Capture the back of the RG;
Others: Capture any other document.
To get started, you need to perform 2 simple steps in your project:
Instantiate a new Builder:
Specify the path for additional files (if added to your project):
It is recommended that you configure the size of the frame within your application to optimize the capture area within your WebApp. Below is how to configure this for both Web Desktop and Mobile.
The functionality of the frame can often be affected by certain design systems that have some type of grid system, such as Bootstrap or Material-UI. To minimize this risk, make sure to position the frame (id="box-camera") in a part of the code that does not inherit unwanted CSS rules.
For Web Desktop versions, it is possible to restrict the size of the frame so that it does not take up the entire dimension of your WebApp. To do this, simply wrap the frame (id="box-camera") in another HTML tag, as shown below:
Ideally, you should try to maintain an appropriate aspect ratio between height and width, which will make it easier to frame the user's face. Here’s an example:
Following the example above, the frame respects the size of the parent element, represented here by the container. This way, you have the flexibility to implement the frame in the most convenient manner for your application (such as in a modal, for example).
Testing by resizing the screen through your browser's developer mode does not work. It is recommended that this type of testing be done by resizing the window of your browser.
For a Web Mobile view, it is recommended that the capture frame occupies 100% of the screen to avoid issues with computer vision algorithms. If the capture area is distorted, the automatic capture functionality (Smart Camera) may experience problems with face tracking calculations.
Therefore, it is recommended that in the Web Mobile view:
The capture frame occupies 100% of the device screen (100vw/vh);
Avoid horizontal or vertical scrolling (this can be minimized with a modal);
Testing devices using your browser's developer mode does not work, as the camera used by your browser is the same as that of your desktop, which has a completely different resolution than a mobile device's camera. We recommend that this type of testing be conducted directly on the device.
One of the objects that must be passed as a parameter to the method responsible for rendering the capture frame is the callback object. This object should contain callback functions for success and error cases, as exemplified below:
This object is mandatory, and if it is not correctly implemented (covering all success or error events), it will generate an exception, which, if unhandled, will be displayed in the user's console.
To start the camera with the configurations made so far, you need to create an instance of the builder using the build() method:
Next, with the camera "assembled," you need to configure the capture mode of the camera. The camera preparation is done using the prepareDocumentCamera() method, provided by the builder. This method takes 2 parameters:
The UnicoConfig class obtained in this step;
The type of document to be captured.
DocumentCameraTypes.CPF
Capture the front of the CPF
DocumentCameraTypes.CNH
Capture the open CNH
DocumentCameraTypes.CNH_FRENTE
Capture the front of the CNH
DocumentCameraTypes.CNH_VERSO
Capture the back of the CNH
DocumentCameraTypes.RG_FRENTE
Capture the front of the RG
DocumentCameraTypes.RG_VERSO
Capture the back of the RG
DocumentCameraTypes.RG_FRENTE_NOVO
Capture the front of the new RG
DocumentCameraTypes.RG_VERSO_NOVO
Capture the back of the new RG
DocumentCameraTypes.OTHERS("descrição")
Capture any other document
This method returns a promise that, when resolved, returns an object that is used to actually open the camera through the open method, which takes the callback functions configured in the step above as a parameter.
Below is an example using the capture of a driver's license (CNH): Using the UnicoConfig class:
If you need to capture a document for which there is no specific frame (e.g., RNE, among others), use the DocumentCameraType.None frame, which will allow you to use a generic rectangular frame to guide any capture.
After capturing images, the next step is to send the generated base64 image from the SDK to the Client APIs.
Still need help?
Didn't find something or still need help? If you're already a client or partner, you can reach out through our Help Center.
In this section, you will find the list of all available SDK PoCs to support your implementation
In this section, you will find all the updates for the Unico IDCloud Web SDK
Keep your Android SDK always up to date with the latest available version. Semantic versioning is used to number the versions. For more information, please refer to the article Overview.
New method to customize fonts in the class UnicoThemeBuilder;
Internal product improvements. These improvements do not directly affect the end-user experience, keeping the interface and external functionality unchanged.
Internal product improvements. These improvements do not directly affect the end-user experience, keeping the interface and external functionality unchanged.
Updated Liveness SDK and Interactive Server;
Add frame OTHERS_V2;
Internal product improvements. These improvements do not directly affect the end-user experience, keeping the interface and external functionality unchanged.
Updated Liveness SDK and Interactive Server;
Internal product improvements. These improvements do not directly affect the end-user experience, keeping the interface and external functionality unchanged.
Updated Liveness SDK and Interactive Server;
Accessibility improvements to the Liveness stream with interaction.
Updated Liveness SDK and Interactive Server.
Updated Liveness SDK and Interactive Server;
Resolution of conflicts between observability tools.
SDK Update and Liveness Server Interaction.
In this section, you will find all the necessary information for handling errors from the Unico IDCloud SDK in your Web applications
Still need help?
Didn't find something or still need help? If you're already a client or partner, you can reach out through our .
Still need help?
Didn't find something or still need help? If you're already a client or partner, you can reach out through our .
Still need help?
Didn't find something or still need help? If you're already a client or partner, you can reach out through our .
Still need help?
Didn't find something or still need help? If you're already a client or partner, you can reach out through our .
Still need help?
Didn't find something or still need help? If you're already a client or partner, you can reach out through our .
Kotlin
PoC in Kotlin that implements the Android SDK
Swift
PoC in Swift that implements the iOS SDK
ObjC
PoC in ObjC that implements the iOS SDK
SFTP
React Native
PoC in React Native that implements the iOS and Android SDK
SFTP
Flutter
PoC in Dart that implements the Flutter SDK
Angular
PoC in Angular that implements the Web SDK
JS Vanilla
PoC in JS Vanilla (JS) that implements the Web SDK
Next JS
PoC in Next that implements the Web SDK
React JS with TypeScript
PoC in React with TypeScript that implements the Web SDK
React JS with JavaScript
PoC in React with JavaScript that implements the Web SDK
React JS with Webpack + Babel
PoC in React JS with Webpack + Babel that implements the Web SDK
SFTP
Vue JS
PoC in Vue JS that implements the Web SDK
Android
PoC in an Android Webview that runs the Web SDK
SFTP
Android x Web Flow
PoC of communication flow between web application and native Android Webview
SFTP
iOS
PoC in an iOS Webview that runs the Web SDK
SFTP
iOS x Web Flow
PoC of communication flow between web application and native iOS Webview
SFTP
73700
Could not parse camera response.
73704
The user pressed the cancel button and did not complete the session.
73706
The camera access is prevented because either the user has explicitly denied permission or the user's device is configured to not allow access by a device policy.
73707
The session was canceled due to the app being terminated, put to sleep, an OS notification, or the app was placed in the background.
73708
The session was cancelled because device is in landscape mode. The user experience of devices in these orientations is poor and thus portrait is required.
73710
The session was cancelled because the user was unable to complete a Session in the default allotted time or the timeout set by the developer.
73715
The session was cancelled because not all guidance images were configured.
73716
The session was cancelled because SDK was unable to start the camera on this device.
73717
The session was cancelled because the user was in a locked out state.
73718
The session was cancelled because of an unknown and unexpected error. SDK leverages a variety of iOS APIs including camera, storage, security, networking, and more. This return value is a catch-all for errors experienced during normal usage of these APIs.
73720
The developer programmatically called the session cancel API.
73721
The session was cancelled due to a device orientation change during the session.
73722
The session was cancelled because the document is not ready.
73723
The session was cancelled because there was another session in progress.
73724
The session was cancelled because the camera was opened in an iFrame.
73728
Connection error, please use HTTPS to connect.
73729
Browser not supported, please open in another browser.
73730
Unable to initialize an active liveness session because of an unknown and unexpected license error.
73731
Unable to initialize an active liveness session because the license has expired.
73732
Unable to initialize an active liveness session because Origin is not permitted.
73800
Could not encrypt response.
73900
Could not get system information.
getCode()
Method used to obtain the error code that occurred.
getDescription()
Method used to obtain the description of the error that occurred.
73000
Unknown and unexpected error. Unico SDK leverages a variety of APIs including camera, storage, security, networking, and more. This return value is a catch-all for errors experienced during normal usage of these APIs.
73001
<property> is required
73002
<property> must be an instance of <class>
73003
<class> with name <name> is not available to inject.
73004
Class type must be a function or a class.
73005
Could not find the <locale> locale.
73006
Could not find text: <text>.
73100
Unable to connect to internet.
73200
Could not find the Unico SDK JSON file.
73201
Could not load the Unico SDK JSON file.
73202
Unico SDK JSON file is invalid.
73204
Unable to initialize the SDK, please configure the environment on setEnviroment method of build.
73300
Could not authenticate this application.
73301
Could not authenticate this application.
73302
Authentication token not found.
73303
Current host is not registered.
73400
Could not initialize camera.
73401
Could not load ML models for this camera.
73402
The Key could not be verified due to connectivity issues on the user's device.
73403
This device/platform/browser/version combination is not supported by SDK.
73404
Device is in landscape display orientation. The SDK can only be used in portrait display orientation.
73405
Device blocked due to multiple failed attempts.
73406
The Session was cancelled, the SDK was opened in an IFrame.
73407
The SDK was not fully loaded.
73500
Could not get session.
73501
Could not get session.
73502
Session token not found.
73600
Could not find camera resource.
73601
Could not start camera in production mode.
74000
Invalid hexadecimal.
74001
Object is not a UnicoTheme