
En esta sección, encontrará toda la información necesaria para el uso e integración del SDK de la plataforma Unico IDCloud en sus aplicaciones Web.
En esta sección, encontrará toda la información necesaria para el uso e integración del SDK de la plataforma Unico IDCloud en sus aplicaciones Web para la captura de selfies.
Esta guía ha sido elaborada para ayudarlo a implementar el SDK Web de manera rápida y fácil. A continuación, verá el paso a paso de todo el proceso de integración. Después de eso, si desea personalizar la experiencia, no olvide consultar la sección de Personalización Web.
Para comenzar, debe realizar 3 pasos simples en su proyecto:
Instancie un nuevo Builder:
Especifique la ruta de los archivos adicionales (en caso de que se hayan agregado a su proyecto):
Especifique la ruta de los archivos de los modelos de IA, en caso de que utilice la funcionalidad de Cámara Inteligente.
A partir de la versión 3.18.0, para que el SDK busque automáticamente los recursos adicionales, basta con que el método setResourceDirectory no sea implementado y las configuraciones de CSP para el uso del SDK se apliquen correctamente.
Si no se configura, por defecto el SDK Web utiliza el entorno de producción.
Es posible configurar el entorno que se utilizará en la ejecución del SDK. Use el enumerado SDKEnvironmentTypes, que contiene los siguientes enumerados:
SDKEnvironmentTypes.PROD: para el entorno de Producción;
SDKEnvironmentTypes.UAT: para el entorno de Homologación.
Vea cómo implementarlo en el siguiente ejemplo:
Uno de los objetos que debe ser pasado como parámetro al método responsable de renderizar el frame de captura es el de callback. Este objeto deberá contener funciones de callback para los casos de éxito y error, como se ejemplifica a continuación.
Este objeto es obligatorio y, si no se implementa correctamente (cubriendo todos los eventos de éxito o error), generará una excepción, que, si no se maneja, se mostrará en la consola del usuario.
El atributo encrypted está destinado estrictamente al envío de la imagen a través de las APIs de by Client. No debe abrirse ni serializarse este atributo, ya que sus características pueden cambiar sin previo aviso. Su uso debe ser exclusivo en las interacciones con las APIs para garantizar la integridad y seguridad de los datos. Unico no se hace responsable de ningún daño derivado de esta práctica, ya que las modificaciones pueden ocurrir de manera imprevista.
Los archivos base64/encrypted pueden sufrir variaciones de tamaño debido a diversas variables, entre ellas, la calidad de los dispositivos y las fotos generadas por los mismos, y las reglas de negocio de Unico. Para evitar problemas en su aplicación, no limite en su lógica de programación ni en su infraestructura el tamaño de la cadena generada por el SDK para los archivos.
Para iniciar la cámara con las configuraciones realizadas hasta ahora, es necesario crear una instancia del builder mediante el método build().
A continuación, con la cámara "montada", se debe configurar el modo de captura de la cámara.
La preparación de la cámara se realizará a partir del método prepareSelfieCamera(), disponible a partir del builder. Este método recibe 2 parámetros:
La clase UnicoConfig obtenida en este paso;
El modo de cámara deseado, siendo estos:
SelfieCameraTypes.NORMAL para el modo de cámara normal;
SelfieCameraTypes.SMART para el modo de cámara inteligente.
Este método genera una promise que, al resolverse, devuelve un objeto que se utiliza para abrir efectivamente la cámara mediante el método open, el cual recibe como parámetro las funciones de callback configuradas en el paso anterior.
Para optimizar la apertura de la cámara, es posible separar las llamadas a los métodos prepareSelfieCamera() y open().
Si desea utilizar la captura automática, pase el parámetro Unico.SelfieCameraTypes.SMART al método prepareSelfieCamera.
Para la captura inteligente, los modelos de visión computacional también deben ser cargados mediante el método setModelsPath, tal como se explicó en el primer paso de esta guía.
Usando la clase UnicoConfig:
Es posible utilizar el SDK Web con Liveness Interactivo incrustado en un iFrame. Para ello, es necesario realizar una implementación similar a la sección anterior en la preparación de la cámara.
La preparación de la cámara se realizará mediante el método prepareSelfieCameraForIFrame(), también disponible a partir del builder. Este método recibe los mismos parámetros que prepareSelfieCamera():
El método prepareSelfieCameraForIFrame() solo funciona si la implementación está en un iFrame; su uso fuera de un iFrame resulta en el error 73724. De la misma manera, usar el método prepareSelfieCamera() dentro de un iFrame también resulta en el error 73724.
Para que la captura funcione correctamente, es necesario implementar el elemento <iframe> como en el siguiente ejemplo:
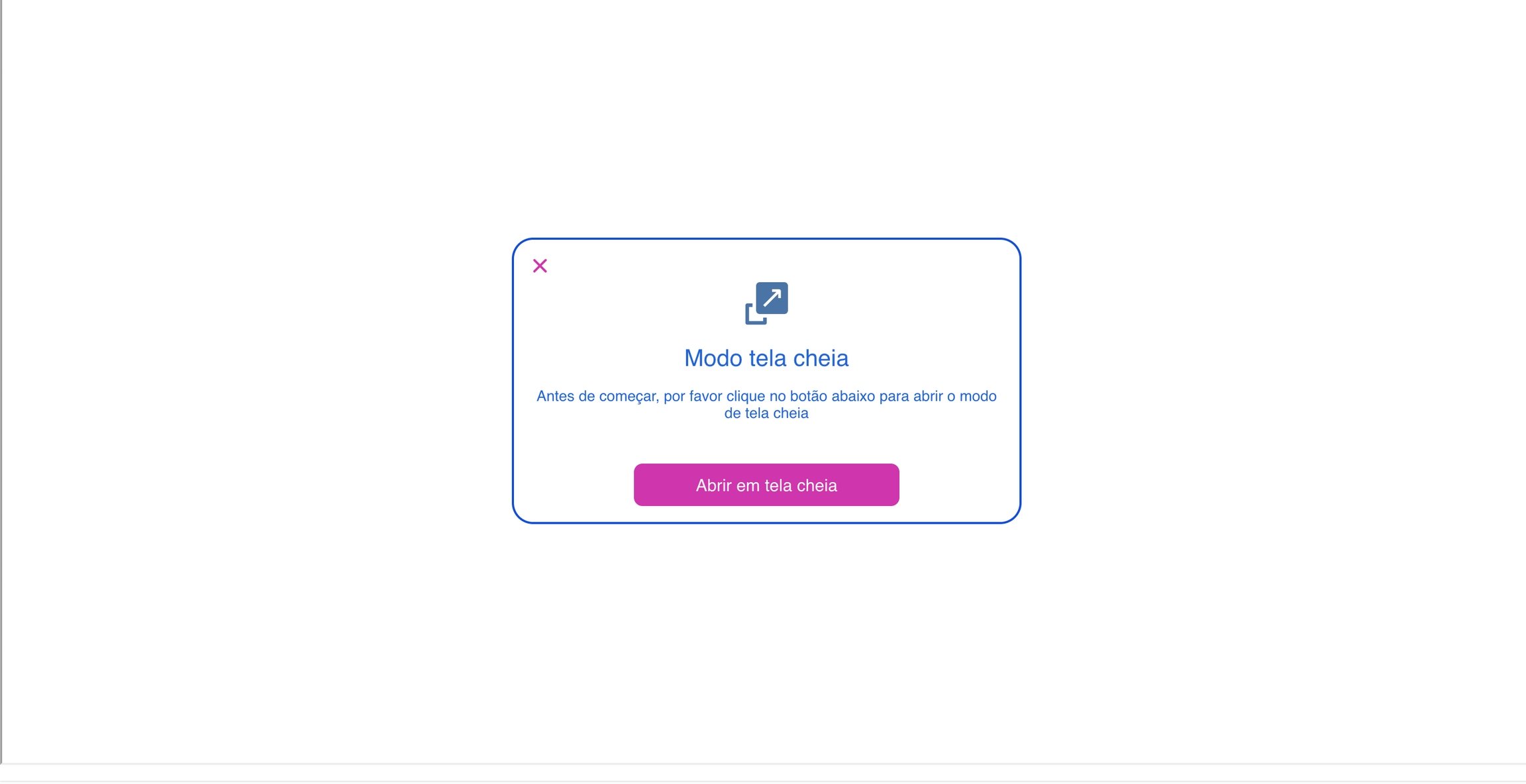
Para realizar la captura, es necesario estar en modo pantalla completa en el navegador para que el SDK pueda redimensionarse automáticamente. Por lo tanto, al realizar la captura, el SDK mostrará una pantalla solicitando la apertura del frame en modo pantalla completa. Vea el siguiente ejemplo:
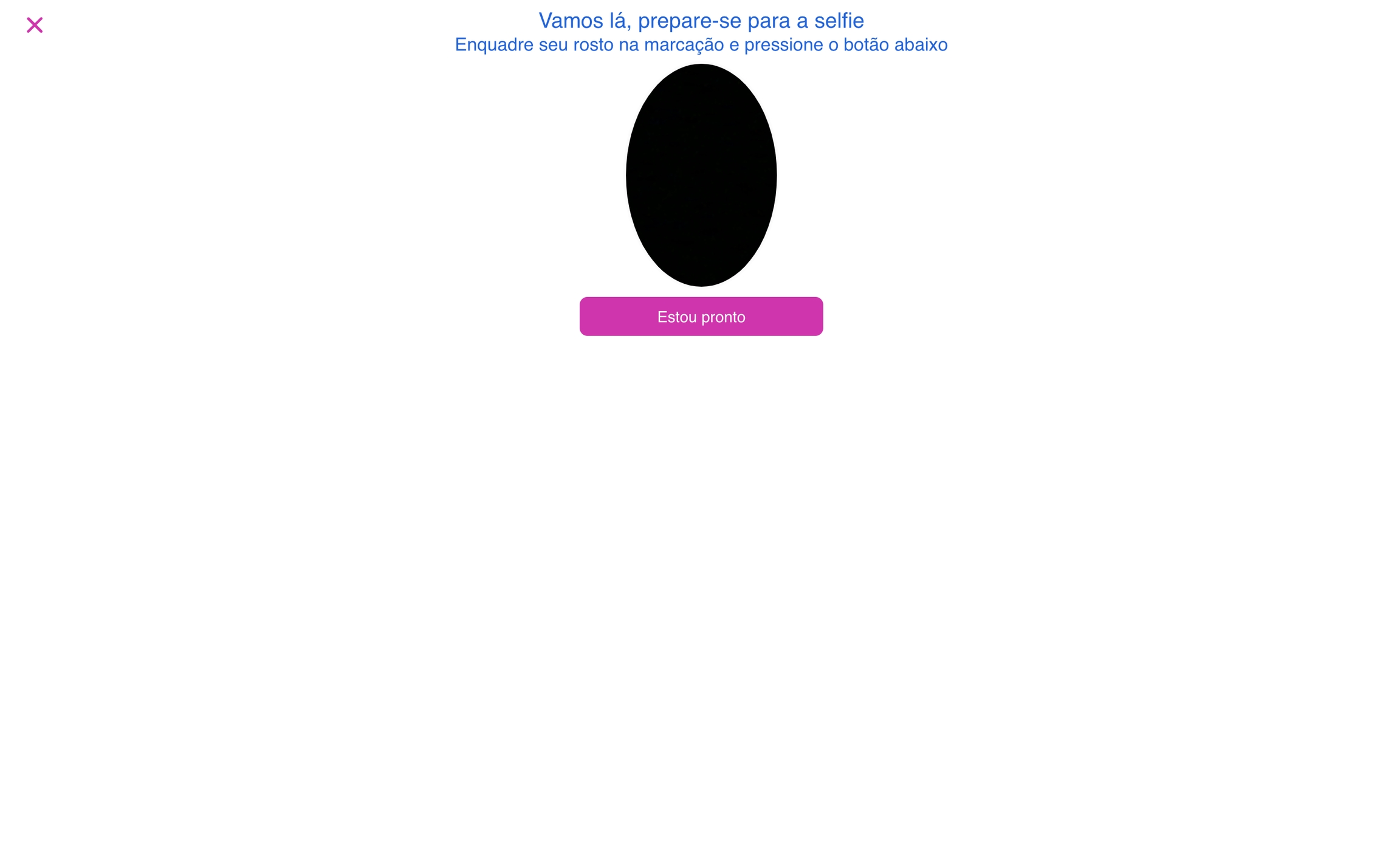
Después de permitir el uso de pantalla completa, el frame de captura se abrirá normalmente:
Apple impide el uso de APIs de pantalla completa específicamente en iPhones (iPads son aceptables). Por lo tanto, para capturas en iPhones, es necesario configurar el posicionamiento del iFrame por cuenta propia.
La captura de las imágenes es solo la primera parte del proceso. Después de capturar la imagen, es necesario enviar el encrypted generado por el SDK a las APIs REST. Obtenga más información en la sección Creación de proceso.
Por motivos de seguridad, el intervalo entre la generación del encrypted y el envío a través de uno de los flujos disponibles debe ser de un máximo de 10 minutos. Los envíos realizados después de este período serán rechazados automáticamente por la API.
¿No encontraste algo o aún necesitas ayuda? Si ya eres cliente o socio, puedes ponerte en contacto a través del Centro de Ayuda.
En esta sección, encontrará toda la información necesaria para el uso e integración del SDK de la plataforma Unico IDCloud en sus aplicaciones Web para la captura de documentos.
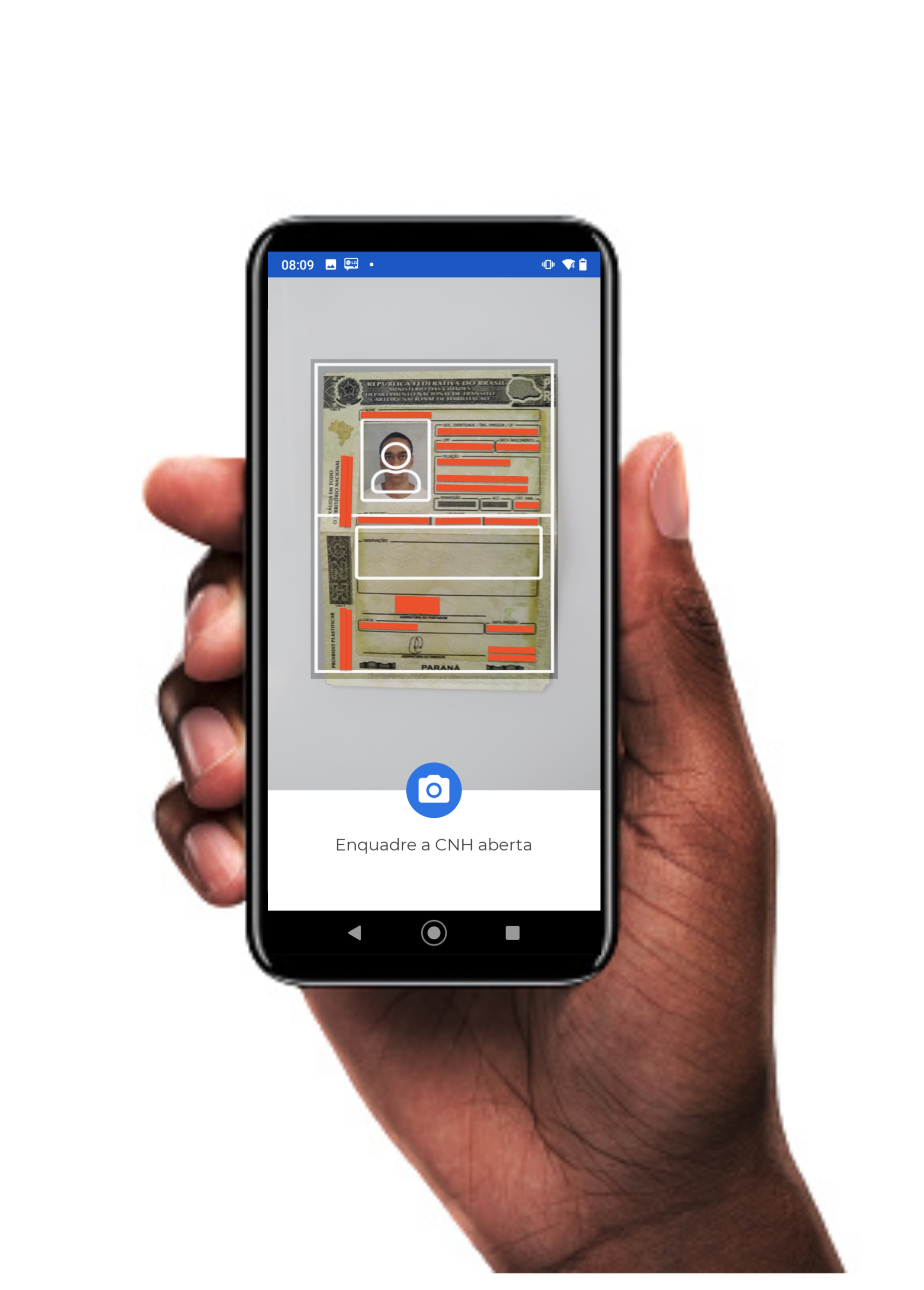
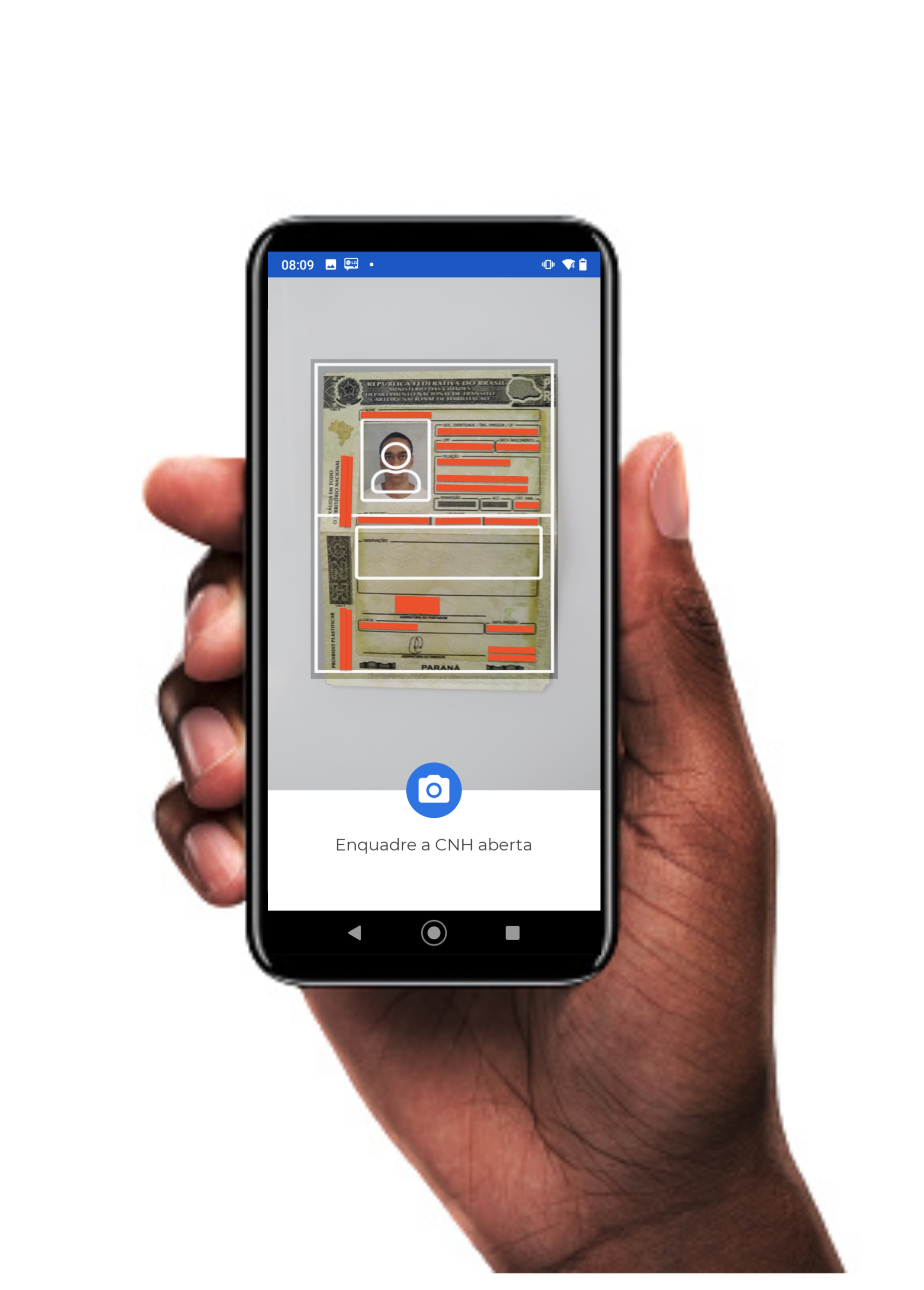
En este modo de cámara, existe un frame de captura para ayudar al usuario a posicionar el documento correctamente. Después de posicionar el documento correctamente, el usuario debe hacer clic en el botón para realizar la captura de la foto del documento.
El SDK no realiza ningún tipo de validación de lo que se está capturando.
En este modo de cámara es posible capturar los siguientes documentos:
CPF: Captura del frente del CPF;
CNH: Captura de la CNH abierta;
CNH frente: Captura del frente de la CNH;
CNH verso: Captura del reverso de la CNH;
RG frente: Captura del frente del RG;
RG verso: Captura del reverso del RG;
Otros: Captura de cualquier otro documento.
Para comenzar, debe realizar 2 pasos simples en su proyecto:
Instancie un nuevo Builder:
Especifique la ruta de los archivos adicionales (en caso de que se hayan agregado a su proyecto):
Se recomienda que configure el tamaño del frame dentro de su aplicación, para optimizar el área de captura dentro de su WebApp. A continuación, vea cómo hacer esta configuración para Web Desktop o Mobile.
A menudo, el funcionamiento del frame puede verse afectado por algunos sistemas de diseño que tienen algún tipo de grid-system, como por ejemplo, bootstrap o material-ui. Para minimizar este riesgo, asegúrese de posicionar el frame (id="box-camera") en un lugar del código que no herede reglas no deseadas de CSS.
En las versiones Web Desktop, es posible restringir el tamaño del frame para que no utilice toda la dimensión de su WebApp. Para ello, basta con envolver el frame (id="box-camera") en otra etiqueta HTML, como en el siguiente ejemplo:
Idealmente, debe intentar mantener una proporción adecuada entre altura y ancho, lo que facilitará el encuadre de la cara del usuario. A continuación, un ejemplo:
Siguiendo el ejemplo anterior, el frame respeta el tamaño del elemento "padre", en este caso representado por el contenedor. De esta forma, tiene la flexibilidad para implementar el frame de la manera más conveniente para su aplicación (como en un modal, por ejemplo).
Las pruebas al cambiar el tamaño de la pantalla mediante el modo desarrollador de su navegador no funcionan. Se recomienda que este tipo de prueba se realice cambiando el tamaño de la ventana de su navegador.
Para una vista Web Mobile, se recomienda que el frame de captura ocupe el 100% de la pantalla para evitar problemas con los algoritmos de visión computacional. Si el área de captura está distorsionada, la funcionalidad de captura automática (Cámara Inteligente) puede presentar problemas de cálculo en el tracking de la cara de los usuarios.
Por lo tanto, se recomienda que en la vista Web Mobile:
El frame de captura ocupe el 100% de la pantalla del dispositivo (100vw/vh);
Evite el desplazamiento horizontal o vertical (esto se puede minimizar con un modal);
Puede ver un ejemplo de implementación a través de un proyecto en esta página (Angular).
Las pruebas de dispositivos utilizando el modo desarrollador de su navegador no funcionan, ya que la cámara utilizada por su navegador es la misma que la de su escritorio, que tiene una resolución totalmente diferente a la cámara de un dispositivo móvil. Recomendamos que este tipo de prueba se realice directamente en el dispositivo.
Uno de los objetos que debe pasar como parámetro al método responsable de renderizar el frame de captura es el de callback. Este objeto debe contener funciones de callback para los casos de éxito y error, como se ejemplifica a continuación.
Este objeto es obligatorio y, si no se implementa correctamente (cubriendo todos los eventos de éxito o error), generará una excepción que, si no se maneja, se mostrará en la consola del usuario.
Para iniciar la cámara con las configuraciones realizadas hasta ahora, es necesario crear una instancia del builder mediante el método build().
A continuación, con la cámara "montada", debe configurarse el modo de captura de la cámara.
La preparación de la cámara se realiza mediante el método prepareDocumentCamera(), disponible a partir del builder. Este método recibe 2 parámetros:
El tipo de documento a capturar, siendo estos:
Este método genera una promesa que, al resolverse, devuelve un objeto que se utiliza para abrir efectivamente la cámara a través del método open, que recibe como parámetro las funciones de callback configuradas en el paso anterior.
A continuación, un ejemplo utilizando la captura de CNH:
Usando la clase UnicoConfig:
En caso de que necesite capturar un documento para el cual no tengamos un marco específico (por ejemplo, RNE, entre otros), utilice el marco DocumentCameraType.None, que le permitirá utilizar un marco genérico, rectangular, que puede ser usado para orientar cualquier captura.
En esta sección, encontrará consejos e información sobre accesibilidad.
La SDK implementa componentes preparados con atributos HTML para accesibilidad, como aria-label, tabindex, role, entre otros, que habilitan la navegación por teclado entre elementos, activan orientaciones por audio y son utilizados por software de lectura de pantalla.
Al integrar la SDK Web en una página, es posible que existan otros elementos interactivos en la página que no sean visibles durante el flujo de apertura de la cámara y captura de imagen. Estos elementos pueden generar conflictos con la información del flujo de captura, afectando la experiencia del usuario. Por lo tanto, es importante eliminar o desactivar la interacción con otros elementos mientras se realiza la captura.
Esto se puede hacer de diversas maneras y depende de los elementos existentes y los frameworks utilizados en la página. A continuación, se muestra un ejemplo utilizando el atributo aria-hidden:
aria-hidden
Es importante usar este atributo con precaución, ya que puede perjudicar la accesibilidad de los elementos en la página si se aplica incorrectamente o si no se elimina cuando termine el flujo de captura.
Esta guía ha sido elaborada para ayudarlo a implementar el SDK Web de manera rápida y fácil. A continuación, vea el paso a paso de todo el proceso de integración. Después de eso, si desea personalizar la experiencia, no olvide consultar la sección de
La clase UnicoConfig obtenida en ;
La captura de las imágenes es solo la primera parte del proceso. Después de capturar la imagen, es necesario enviar el base64 generado por el SDK a las APIs REST. Obtenga más información en la sección
¿No encontraste algo o aún necesitas ayuda? Si ya eres cliente o socio, puedes ponerte en contacto a través del .
.
¿No encontraste algo o aún necesitas ayuda? Si ya eres cliente o socio, puedes ponerte en contacto a través del .
DocumentCameraTypes.CPF
Marco para captura del frente del CPF
DocumentCameraTypes.CNH
Marco para captura de la CNH abiertarta
DocumentCameraTypes.CNH_FRENTE
Marco para captura del frente de la CNH
DocumentCameraTypes.CNH_VERSO
Marco para captura del reverso de la CNH
DocumentCameraTypes.RG_FRENTE
Marco para captura del frente del RG
DocumentCameraTypes.RG_VERSO
Marco para captura del reverso del RG
DocumentCameraTypes.RG_FRENTE_NOVO
Marco para captura del frente del nuevo RG
DocumentCameraTypes.RG_VERSO_NOVO
Marco para captura de la parte trasera del nuevo RG
DocumentCameraTypes.OTHERS("descrição")
Marco para captura de cualquier otro documento