Captura de documento
En esta sección, encontrará toda la información necesaria para el uso e integración del SDK de la plataforma Unico IDCloud en sus aplicaciones Web para la captura de documentos.
Atualizado
Isto foi útil?
En esta sección, encontrará toda la información necesaria para el uso e integración del SDK de la plataforma Unico IDCloud en sus aplicaciones Web para la captura de documentos.
Atualizado
Isto foi útil?
Esta guía ha sido elaborada para ayudarlo a implementar el SDK Web de manera rápida y fácil. A continuación, vea el paso a paso de todo el proceso de integración. Después de eso, si desea personalizar la experiencia, no olvide consultar la sección de Personalización Web.
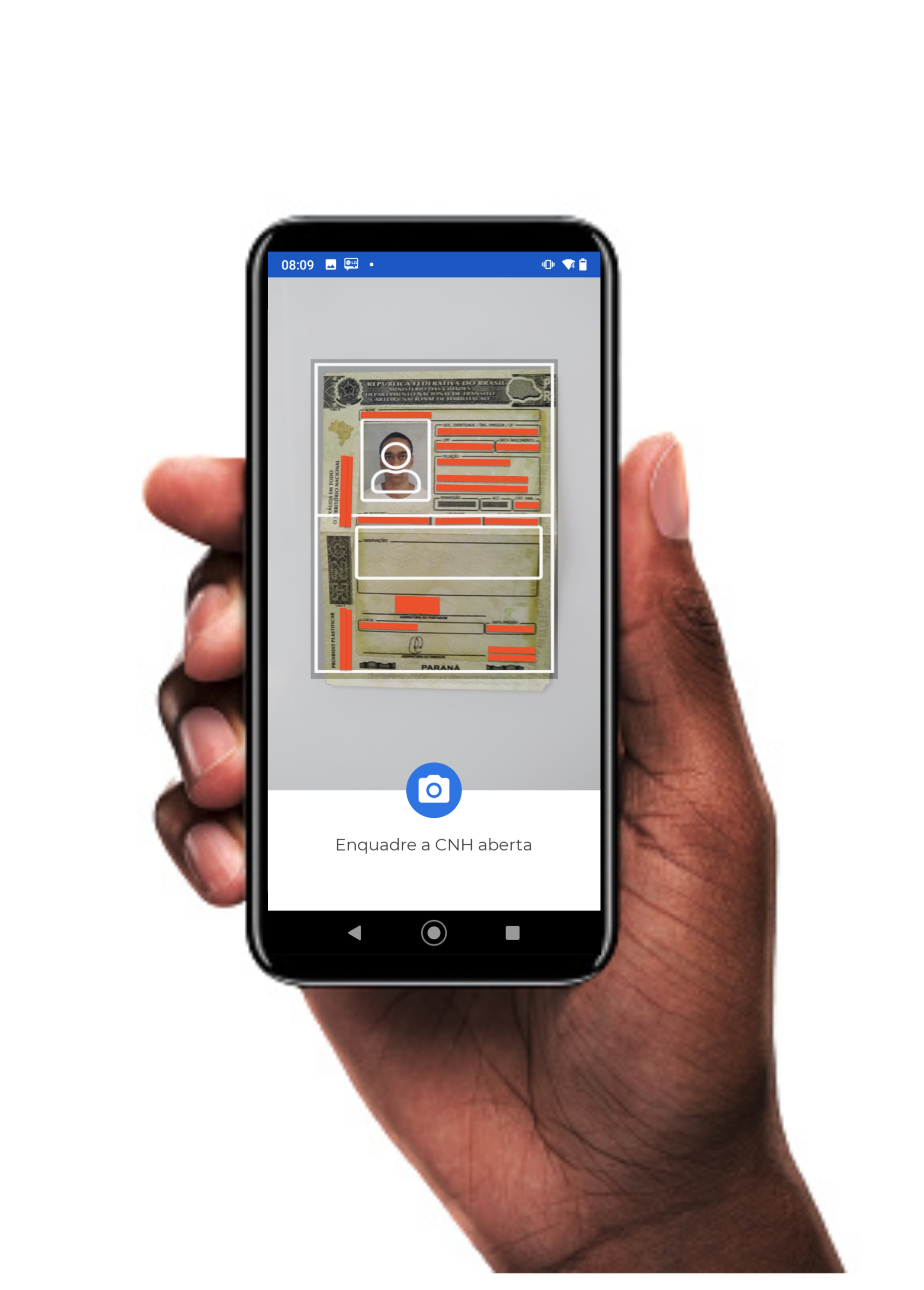
En este modo de cámara, existe un frame de captura para ayudar al usuario a posicionar el documento correctamente. Después de posicionar el documento correctamente, el usuario debe hacer clic en el botón para realizar la captura de la foto del documento.
El SDK no realiza ningún tipo de validación de lo que se está capturando.
En este modo de cámara es posible capturar los siguientes documentos:
CPF: Captura del frente del CPF;
CNH: Captura de la CNH abierta;
CNH frente: Captura del frente de la CNH;
CNH verso: Captura del reverso de la CNH;
RG frente: Captura del frente del RG;
RG verso: Captura del reverso del RG;
Otros: Captura de cualquier otro documento.
Para comenzar, debe realizar 2 pasos simples en su proyecto:
Instancie un nuevo Builder:
Especifique la ruta de los archivos adicionales (en caso de que se hayan agregado a su proyecto):
Se recomienda que configure el tamaño del frame dentro de su aplicación, para optimizar el área de captura dentro de su WebApp. A continuación, vea cómo hacer esta configuración para Web Desktop o Mobile.
A menudo, el funcionamiento del frame puede verse afectado por algunos sistemas de diseño que tienen algún tipo de grid-system, como por ejemplo, bootstrap o material-ui. Para minimizar este riesgo, asegúrese de posicionar el frame (id="box-camera") en un lugar del código que no herede reglas no deseadas de CSS.
En las versiones Web Desktop, es posible restringir el tamaño del frame para que no utilice toda la dimensión de su WebApp. Para ello, basta con envolver el frame (id="box-camera") en otra etiqueta HTML, como en el siguiente ejemplo:
Idealmente, debe intentar mantener una proporción adecuada entre altura y ancho, lo que facilitará el encuadre de la cara del usuario. A continuación, un ejemplo:
Siguiendo el ejemplo anterior, el frame respeta el tamaño del elemento "padre", en este caso representado por el contenedor. De esta forma, tiene la flexibilidad para implementar el frame de la manera más conveniente para su aplicación (como en un modal, por ejemplo).
Las pruebas al cambiar el tamaño de la pantalla mediante el modo desarrollador de su navegador no funcionan. Se recomienda que este tipo de prueba se realice cambiando el tamaño de la ventana de su navegador.
Uno de los objetos que debe pasar como parámetro al método responsable de renderizar el frame de captura es el de callback. Este objeto debe contener funciones de callback para los casos de éxito y error, como se ejemplifica a continuación.
Este objeto es obligatorio y, si no se implementa correctamente (cubriendo todos los eventos de éxito o error), generará una excepción que, si no se maneja, se mostrará en la consola del usuario.
Para iniciar la cámara con las configuraciones realizadas hasta ahora, es necesario crear una instancia del builder mediante el método build().
A continuación, con la cámara "montada", debe configurarse el modo de captura de la cámara.
La preparación de la cámara se realiza mediante el método prepareDocumentCamera(), disponible a partir del builder. Este método recibe 2 parámetros:
La clase UnicoConfig obtenida en este paso;
El tipo de documento a capturar, siendo estos:
DocumentCameraTypes.CPF
Marco para captura del frente del CPF
DocumentCameraTypes.CNH
Marco para captura de la CNH abiertarta
DocumentCameraTypes.CNH_FRENTE
Marco para captura del frente de la CNH
DocumentCameraTypes.CNH_VERSO
Marco para captura del reverso de la CNH
DocumentCameraTypes.RG_FRENTE
Marco para captura del frente del RG
DocumentCameraTypes.RG_VERSO
Marco para captura del reverso del RG
DocumentCameraTypes.RG_FRENTE_NOVO
Marco para captura del frente del nuevo RG
DocumentCameraTypes.RG_VERSO_NOVO
Marco para captura de la parte trasera del nuevo RG
DocumentCameraTypes.OTHERS("descrição")
Marco para captura de cualquier otro documento
Este método genera una promesa que, al resolverse, devuelve un objeto que se utiliza para abrir efectivamente la cámara a través del método open, que recibe como parámetro las funciones de callback configuradas en el paso anterior.
A continuación, un ejemplo utilizando la captura de CNH:
Usando la clase UnicoConfig:
En caso de que necesite capturar un documento para el cual no tengamos un marco específico (por ejemplo, RNE, entre otros), utilice el marco DocumentCameraType.None, que le permitirá utilizar un marco genérico, rectangular, que puede ser usado para orientar cualquier captura.
La captura de las imágenes es solo la primera parte del proceso. Después de capturar la imagen, es necesario enviar el base64 generado por el SDK a las APIs REST. Obtenga más información en la sección Creación de proceso
¿No encontraste algo o aún necesitas ayuda? Si ya eres cliente o socio, puedes ponerte en contacto a través del Centro de Ayuda.